The free accessible portfolio template.
There are few accessible websites on the internet and even less accessible websites with open source. However, open source projects heavily contribute to the evolution of web development, and web accessibility can't be left out this progression.
Leeneon is an open source project and it was born to contribute to the expansion of web accessibility. It is a free accessible portfolio template, ideal for resumes and for presenting creative works such as design projects, photography, illustration and more.
If you desire to use Leeneon to publish your personal or commercial website, read the License section of this documentation before.
Leeneon has two templates:
The WCAG is a document that contains all the instructions for creating accessible content on the web. This document is maintained by W3C, the organization that regulates web standards worldwide. Leeneon was developed to meet those standards.
Check out the main features that make Leeneon an accessible website (or very close to it):
- HTML semantics – Correct use of HTML 5 tags that provide meaning for its content.
- Color contrast – All color combinations between text and background have a contrast of at least 4.5:1.
- Keyboard navigation – All functionalities are available from keyboard and the focus are always visible.
- Reduce motion – Leeneon identifies user's system preferences to disable or enable animations.
- Dark and light theme – Leeneon identifies user's system preferences to choose between dark or light themes.
- Responsive – The website adjusts for all screen sizes.
- Zoom – It supports up to 400% zoom without breaking the page.
- Right to left – Both right-to-left and left-to-right versions are supported.
- Form errors – Contact form errors are clearly presented and guides the user on how to fix them.
- Images description – Non-decorative images have alternative text.
- User has the control – Although Leeneon adopts settings based on user's system preferences, an interactive panel is available for the user to manage preferences on their own.
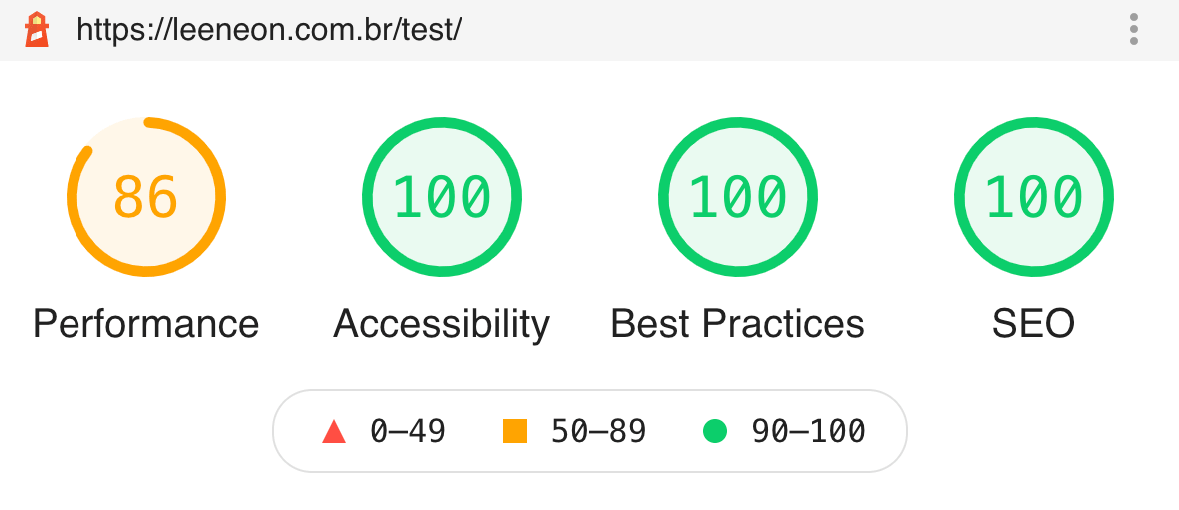
This is the result of the automated test powered by Web Dev Measure Tool.
Automated tests are important, but they are not a substitute for human tests. That is why your contribution is so important for improving Leeneon's accessibility.
Download the project's .zip file from GitHub or clone the repository. Open the project in the terminal and run the npm install command to install all project's dependencies.
Run the command npm run start to start the server and open http://localhost:8080 in browser. The site will reload automatically when changes in the source files are saved.
Run the command npm run build to generate production files. The dist/ folder containing the files will be created.
By default Leeneon comes in purple, but you also have a choice between five others colors available in the project.
To change the color open the file src/index.js and find the line that imports the .scss color file:
import "./scss/purple.scss";Change purple.scss for one of the options below:
- blue.scss
- orange.scss
- pink.scss
- green.scss
- red.scss
Finally, save the file.
By default Leeneon uses the English language. To change it you should edit the value of the lang attribute in the opening <html> tag of the index.html, fullscreen.html and 404.html files.
See the example below of how to switch from English to Brazilian Portuguese language
First the English language:
<html lang="en">Now the changing to Brazilian Portuguese language:
<html lang="pt-br">One of Leeneon's goals is to be a portfolio template that can be used by anyone regardless of their language. Because there are some cultures in the world that have a right-to-left writing order, Leeneon was developed to support this as well.
The left-to-right writing order is the default in Leeneon. To change it you should open the src/index.js file and go to the line that import the main css file.
import "./scss/main.ltr.scss";Change main.ltr.scss to main.rtl.scss:
import "./scss/main.rtl.scss";Save the file.
Leeneon is an open source template, so nothing prevents you from editing the files anyway you want. However, to avoid conflicts with the styles defined in the existing .scss files, utilize the custom.scss file to create your own styles. It is located in the src/scss/ folder.
leeneon/
|-- src/
|---- scss/
|------ custom.scssLeeneon is an open source project that aims to be increasingly accessible, but for that your contribution is essential.
When using the template and identifying bugs or improvements, please create an issue in the GitHub repository.
Leeneon was born with the initial purpose of being sold on the internet. The goal was to create a template that had accessibility as its main differential.
Throughout the process, I had a hard time finding other accessible open source websites that I could learn from.
When I finished the first version, I realized that I had developed the project that I would have liked to have had access to during my own product development.
That's when I decided that Leeneon would be more useful to people as an open source project rather than being sold.
If this project is in any way useful for the growth of accessibility on the web, I will be very happy to have made my contribution to this issue that impacts the lives of millions of people.
My intention is to be able to dedicate myself more and more to improving Leeneon's accessibility, but for that I would like to ask you for help: consider supporting this project with any donation.
You can use Leeneon to publish either personal or commercial websites, just remember to keep the credit that are at the bottom of the index.html and fullscreen.html files.
Isotope is one of the javascript plugins used by Leeneon. Although Isotope has a free license for personal and open source projects, it also has a specific license for commercial projects. Therefore, read carefully about the license of Isotope for commercial purposes before publishing your project. Proper use of Isotope is your responsibility.
| Chrome | Safari | IE / Edge | Firefox | Opera |
|---|---|---|---|---|
| 24+ | 8+ | 11+ | 32+ | 15+ |
The images of this repository were taken from:
The demo websites images were taken from free bank imagens and they are not included in this repository.
Photos
- Pixabay on Pexels.
- Ben Parker on Unsplash.
- Michael Dam on Unsplash.
- Andrea Piacquadio on Pexels.
- Philbert Pembani on Pexels.
- Mike Dorner on Unsplash.
- Oleg Laptev on Unsplash.
- Tomoko Uji on Unsplash.
Mockups