O template de portfólio acessível e gratuito
Há poucos sites acessíveis na internet, e há menos ainda sites acessíveis com código aberto. Entretanto, projetos de código aberto contribuem significativamente para a evolução do desenvolvimento web e a acessibilidade não pode ficar de fora desta evolução.
Leeneon é um projeto de código aberto e foi criado para contribuir com a expansão da acessibilidade na web. Ele é um template de website acessível, no estilo de portfólio, ideal para criar currículos e apresentar trabalhos de design, fotografia, ilustração e outros trabalhos criativos.
Se você deseja usar Leeneon em seus projetos pessoais ou comerciais, leia antes a seção Licença desta documentação.
Leeneon possui dois templates:
O WCAG é um documento que contém todas as instruções para se criar conteúdo acessível na web. Este documento é mantido pelo W3C, consórcio que regulamenta os padrões web no mundo. Leeneon foi desenvolvido atendendo diversos desses padrões.
Veja as principais características e funcionalidades que fazem de Leeneon um site acessível (ou muito próximo disso):
- Semântica HTML – Uso adequados das tags HTML 5 que atribuem significado a cada área do site.
- Cores com contraste – Todas as combinações de cores de elementos textuais possuem contraste de, no mínimo, 4.5:1.
- Navegação por teclado – Todo o site é navegável pelo teclado e possui foco perceptível.
- Redução de animação – Leeneon identifica as preferências do sistema da pessoa usuária para habilitar ou desabilitar as animações no site.
- Tema claro e escuro – Leeneon identifica qual o tema a pessoa usuária optou nas preferências do sistema para escolher em qual tema carregar o site.
- Responsivo – O site responde adequadamente a diferentes tamanhos de tela.
- Zoom – Comporta zoom de até 400% sem quebrar o layout.
- Leitura da direita para a esquerda – As duas versões de leituras estão disponíveis: esquerda para direita e direita para esquerda.
- Alerta de erro no formulário – Erros no formulário de contato são apresentados de forma clara e orientam a pessoa usuária a como corrigi-los.
- Descrição de imagens – As imagens que não são decorativas possuem texto alternativo.
- Controle na mão da pessoa usuária – Embora Leeneon adote configurações baseadas nas preferências do sistema, um painel exclusivo para gerenciar opções de acessibilidade está disponível no site.
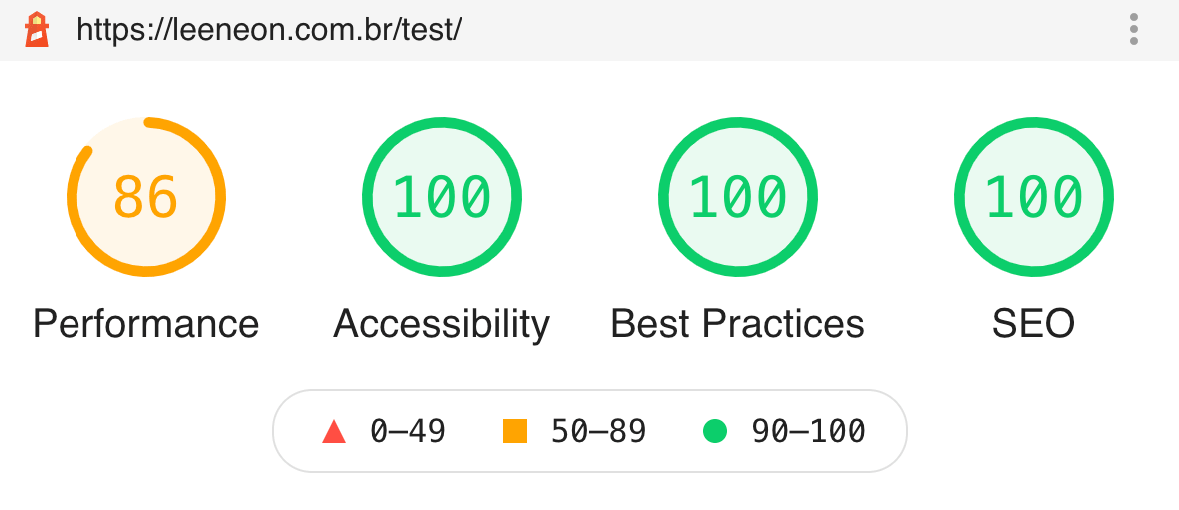
Este é o resultado do teste automatizado utilizando a ferramenta do Google: https://web.dev/measure/.
Testes automatizados são importantes, mas não substituem os testes feitos por seres humanos. Por isso sua contribuição é tão importante para a melhoria da acessibilidade de Leeneon.
Faça o download do arquivo .zip do projeto no GitHub ou clone o repositório. Abra o projeto no terminal e rode o comando npm install para instalar as dependências do projeto.
Rode o comando npm run start para iniciar um servidor e abra http://localhost:8080 no navegador. O site irá recarregar automaticamente quando novas alterações nos arquivos forem salvas.
Rode o comando npm run build para gerar os arquivos para produção. Uma pasta dist/ com os arquivos será criada.
Leeneon vem com a cor roxa por padrão, mas você pode escolher qualquer outra cor dentre as seis disponíveis no projeto.
Para alterar a cor, abra o arquivo src/index.js e encontre a linha com o comando que importa o arquivo com os estilos de cor:
import "./scss/purple.scss";Altere purple.scss para algumas das outras opções disponíveis:
- blue.scss
- orange.scss
- pink.scss
- purple.scss
- red.scss
Por fim, salve o arquivo.
Configurar corretamente o idioma do seu site é fundamental para que a pronúncia das palavras sejam feitas corretamente pelos leitores de tela.
Por padrão, Leeneon está configurado na idioma inglês. Para alterar o idioma você deve editar o valor da atributo lang na tag de abertura <html> dos arquivos index.html, fullscreen.html e 404.html.
Veja no exemplo abaixo a troca do idioma de inglês para português do Brasil.
Primeiro o idioma inglês:
<html lang="en">Agora, a troca para o idioma português do Brasil:
<html lang="pt-br">Um dos objetivos de Leeneon é ser um template de site que possa ser utilizado por qualquer pessoa independente do idioma. E como há muitas culturas no mundo que possuem o sistema de escrita da direita para esquerda (também conhecido como rtl, abreviação de right-to-left), Leeneon foi desenvolvido para comportar este sistema de escrita.
Por padrão, a direção do conteúdo do template é da esquerda para direita, para alterar basta abrir o arquivo src/index.js e encontrar a linha que importa o arquivo principal de estilos:
import "./scss/main.ltr.scss";Altere main.ltr.scss para main.rtl.scss:
import "./scss/main.rtl.scss";Salve o arquivo.
Leeneon é um template de código aberto, portanto, nada te impede de editar os arquivos como bem entender. Porém, para evitar conflitos com os estilos definidos nos arquivos .scss já existentes, prefira utilizar o arquivo custom.scss para criar seus próprios estilos. Ele se encontra dentro da pasta src/scss/.
leeneon/
|-- src/
|---- scss/
|------ custom.scssLeeneon é um projeto de código aberto que pretende ser cada vez mais acessível, mas, para isso, sua contribuição é fundamental.
Ao usar o template e identificar bugs ou melhorias, crie uma issue no repositório do GitHub.
Leeneon nasceu com o propósito inicial de ser um template pago. A objetivo era criar um template que tivesse a acessibilidade como principal diferencial.
Ao longo do processo, tive dificuldade de encontrar outros sites acessíveis com código aberto para que eu pudesse aprender come eles.
Quando terminei a primeira versão, me dei conta que eu tinha desenvolvido o projeto que eu gostaria de ter tido acesso para aprender durante o desenvolvimento.
Foi aí que decidi que Leeneon seria mais útil para as pessoas se seu código fosse aberto ao invés de ser vendido na internet.
Se este projeto de alguma forma for útil para o crescimento da acessibilidade na web, ficarei muito contente por ter dado a minha pequena contribuição para essa questão que impacta a vida de milhões de pessoas.
Minha intenção é poder me dedicar cada vez mais em aprimorar a acessibilidade de Leeneon, mas para isso eu gostaria de te pedir uma ajuda: considere apoiar este projeto com uma doação.
Você pode usar Leeneon para publicar seus sites pessoais ou comerciais, lembre-se apenas de manter os créditos que se encontram no rodapé dos arquivos index.html e fullscreen.html.
Isotope é um dos plugins javascript utilizados por Leeneon. Embora Isotope possua uma licença livre para projetos de código aberto e para projetos pessoais, ele também possui uma licença específica para projetos para fins comerciais. Portanto, leia atentamente sobre a licença do Isotope para fins comerciais antes de publicar o seu projeto. O uso adequado do Isotope é de sua responsabilidade.
| Chrome | Safari | IE / Edge | Firefox | Opera |
|---|---|---|---|---|
| 24+ | 8+ | 11+ | 32+ | 15+ |
As imagens utilizadas neste repositório foram retiradas de:
As imagens do site de demonstração foram tiradas de banco de imagens gratuitos na web e não estão incluídas nos arquivos deste repositório.
Photos
- Pixabay on Pexels.
- Ben Parker on Unsplash.
- Michael Dam on Unsplash.
- Andrea Piacquadio on Pexels.
- Philbert Pembani on Pexels.
- Mike Dorner on Unsplash.
- Oleg Laptev on Unsplash.
- Tomoko Uji on Unsplash.
Mockups