A Flutter-based cross-platform mobile application that provides resources, reporting mechanisms, and support to combat online sexual exploitation of children.
Download APK
·
Report Bug / Request Feature
-
Click here to become a tester
GuardianCare is a mobile application aimed at educating and protecting children from online sexual exploitation. The app provides educational content, reporting mechanisms, and a support forum for both parents and children.
- Educational Content: Information on the risks of online sexual exploitation, warning signs, and preventive measures.
- Reporting Mechanism: Direct links to hotlines, emergency contact information, and anonymous reporting options.
- Support Forum: A safe space for children to communicate with volunteers and peers about online safety issues.
Online sexual exploitation of children is a significant and growing concern. There is a need for accessible tools that provide education, reporting mechanisms, and support to combat this issue effectively.
GuardianCare offers a comprehensive mobile application with educational resources, direct reporting links to child protection agencies, and a moderated forum for support. This helps both parents and children stay informed and connected to essential services.
The app aims to centralize critical information and resources, empowering communities to protect children from online sexual exploitation. By providing easy access to help and support, GuardianCare enhances the safety and well-being of children online.
The app features a user-friendly design with secure login, multimedia educational content, real-time reporting capabilities, and a moderated forum for support. The backend utilizes Firebase for authentication, real-time database management, and secure data storage.
- Frontend: Flutter
- Backend: Firebase (Authentication, Firestore, Cloud Functions, Crashlytics)
Potential Scaling:
- Direct integration with government and non-governmental organizations (NGOs) for broader outreach.
- Advanced AI models for more sophisticated content filtering and reporting mechanisms.
To scale further, we plan to keep the user interface minimal, implement automation for faster build and release cycles, and ensure accessibility across all devices.
To run the GuardianCare app, you need to configure the environment on your machine. Follow the tutorial provided by Google on the Flutter website.
- Flutter SDK
- Android Studio (to download Android SDK) Installation Guide
- Xcode (for iOS development)
- Any IDE with Flutter SDK installed (e.g., IntelliJ, Android Studio, VSCode)
- Clone the repository:
git clone https://github.com/uumair327/guardiancare.git cd guardiancare - Install dependencies:
flutter pub get
- Run the app:
flutter run
- for iOS Simulator (optional):
open -a simulator
- to see the Web Output
flutter run -d chrome --web-renderer html
-
users: Stores user details.
-
forum: Stores details about individual forum posts.
- comments: Stores details about each individual comment on a forum post.
-
quizes: Stores names and thumbnail references of all available quizes.
-
questions: Stores questions, their options, correct option, category and the quiz they belong to.
-
videos: Stores the titles, categories, thumbnail references and video references for all videos.
-
recommendations: Stores the details of the videos recommended to users based on their quiz performance.
-
home_images: Stores references of the images used on the home page.
-
learn: Stores names and thumbnail references of all available video categories.
-
carousel_images: Stores images to be displayed on the carousel on the home page.
-
learn_thumbnails: Stores image thumbnails for learn cards.
-
quiz_thumbnails: Stores image thumbnails for quiz cards.
- Email/Password
- Anonymous
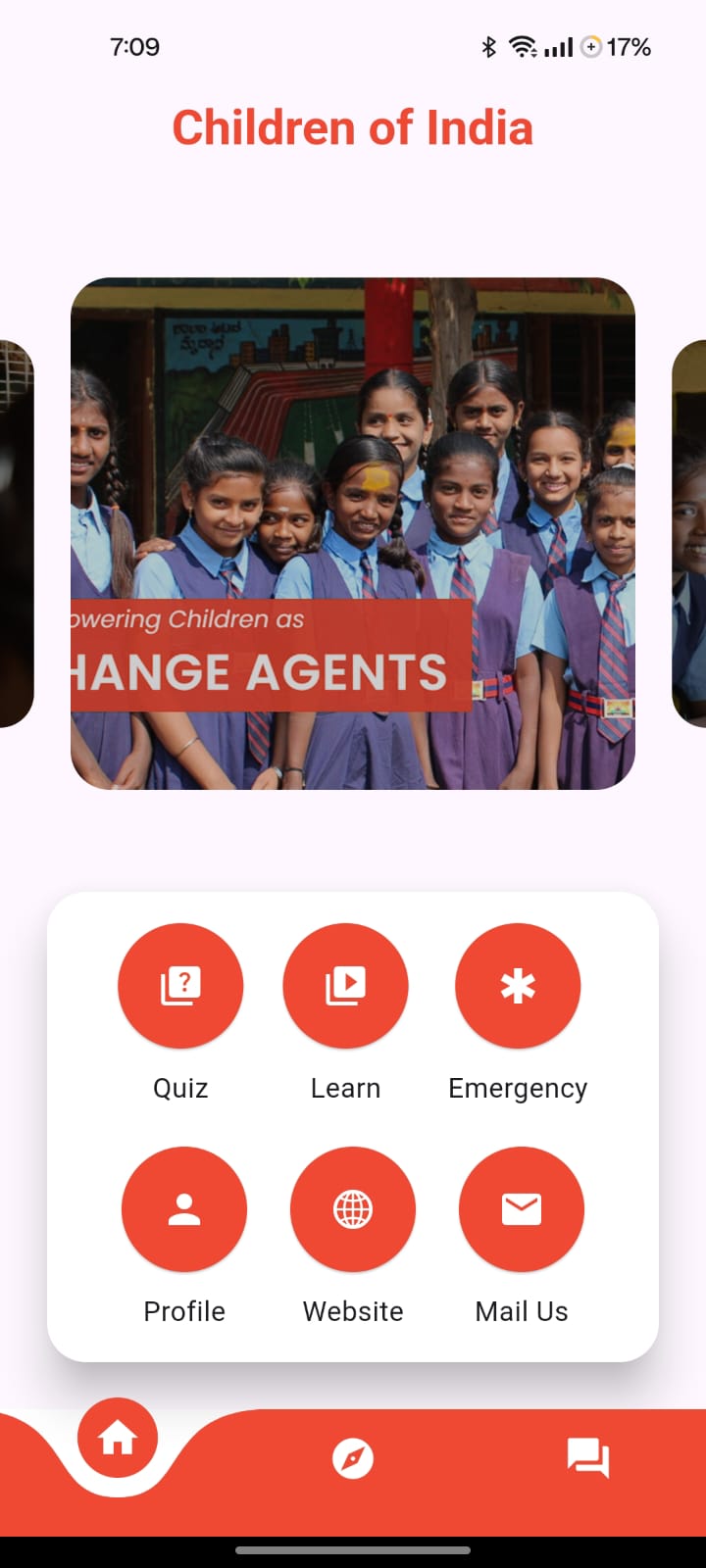
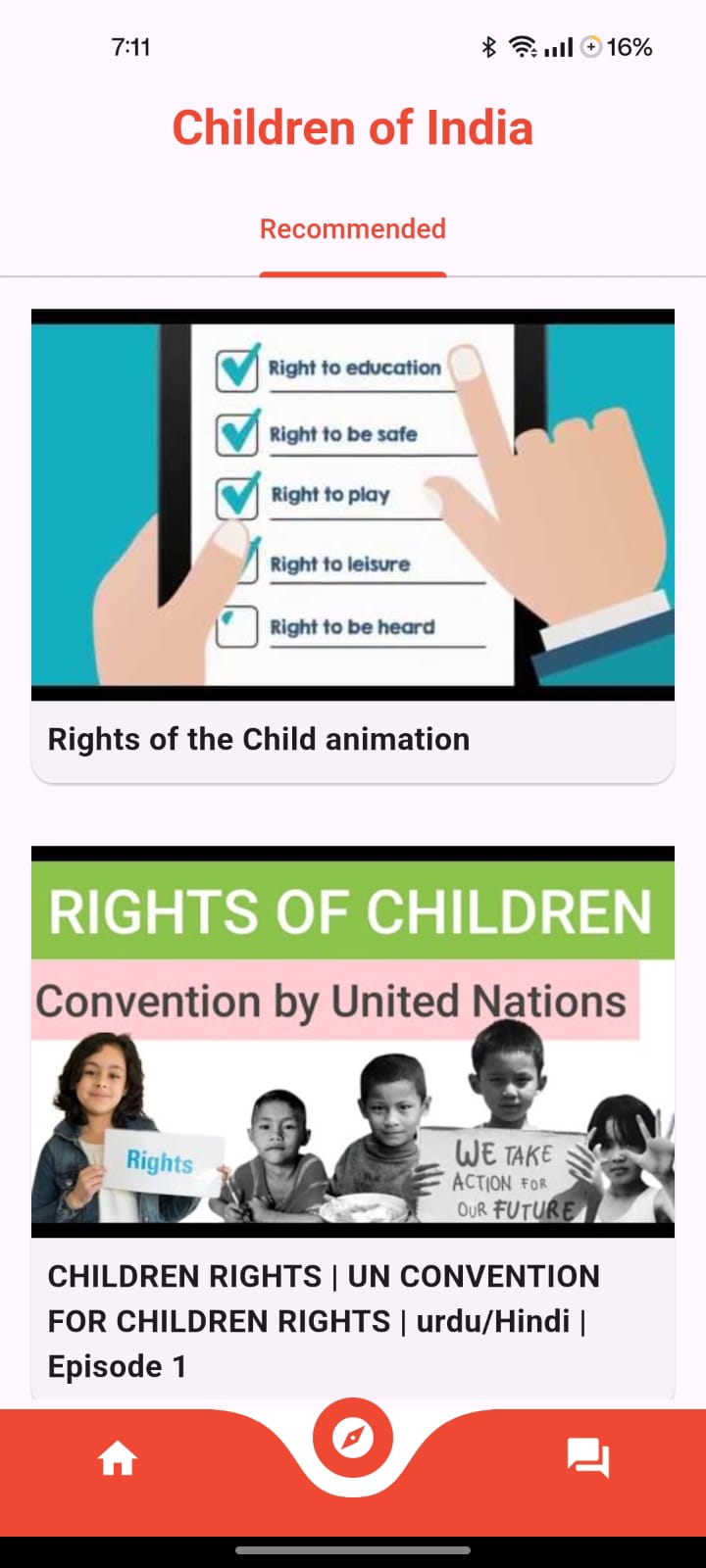
| Home Page | Explore Page |
|---|---|
 |
 |
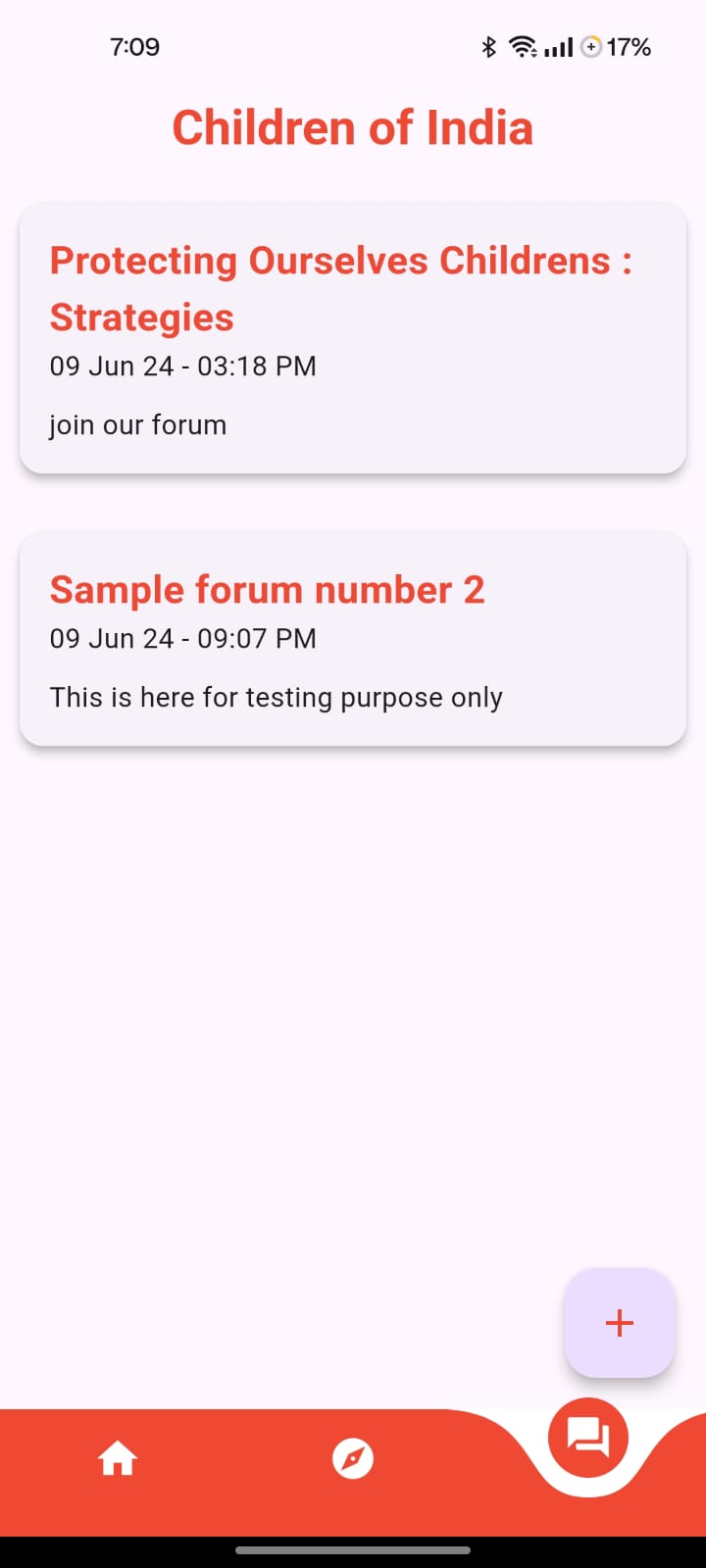
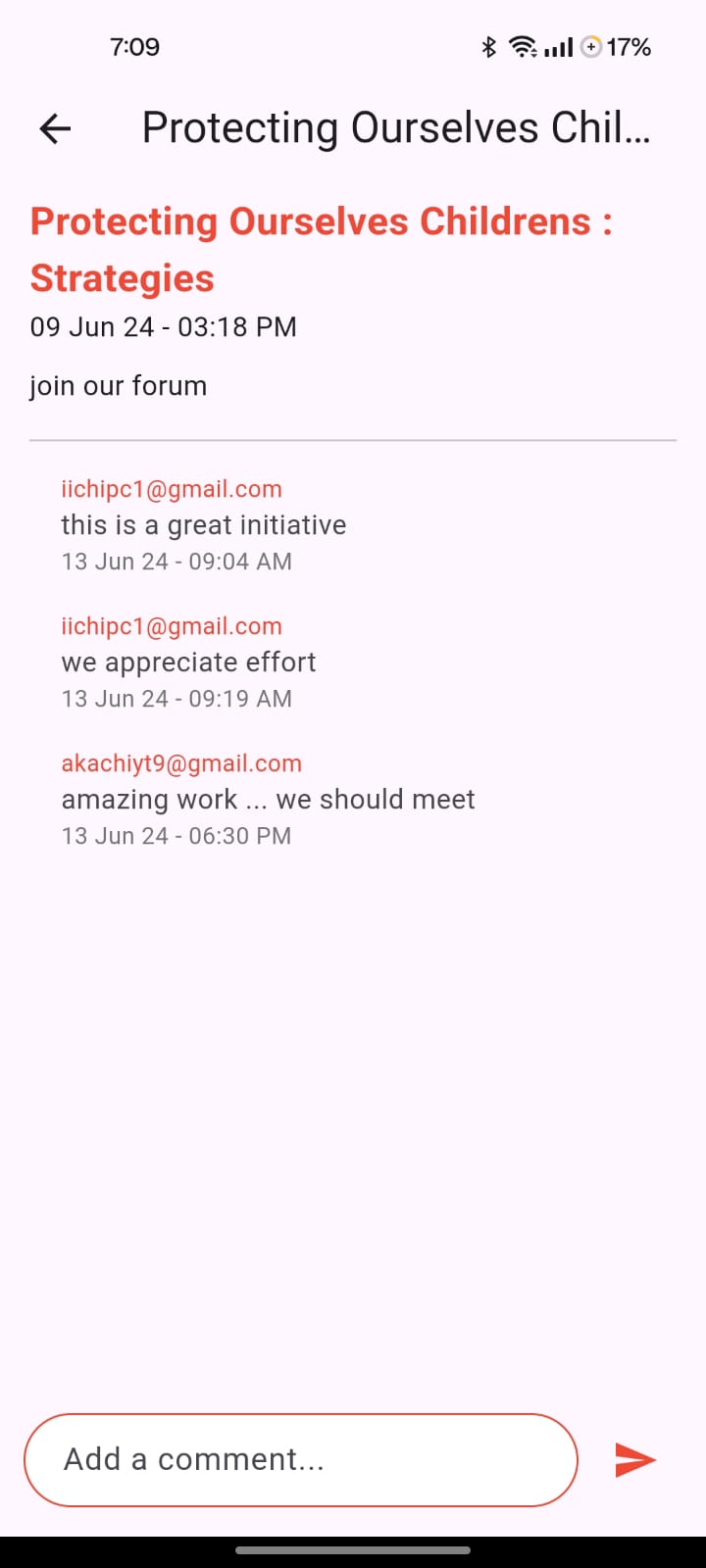
| Forum Page 1 | Forum Page 2 | Forum Page 3 |
|---|---|---|
 |
 |
 |
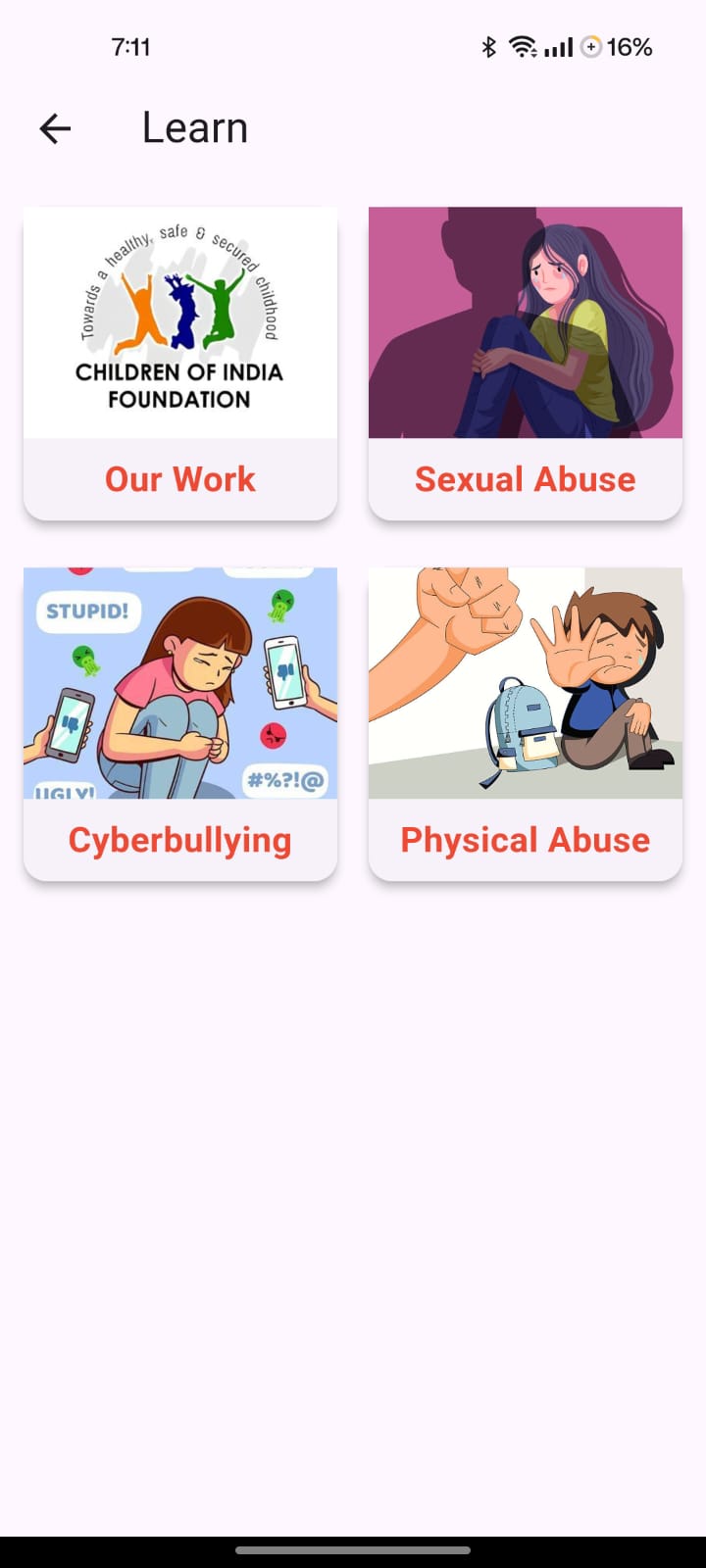
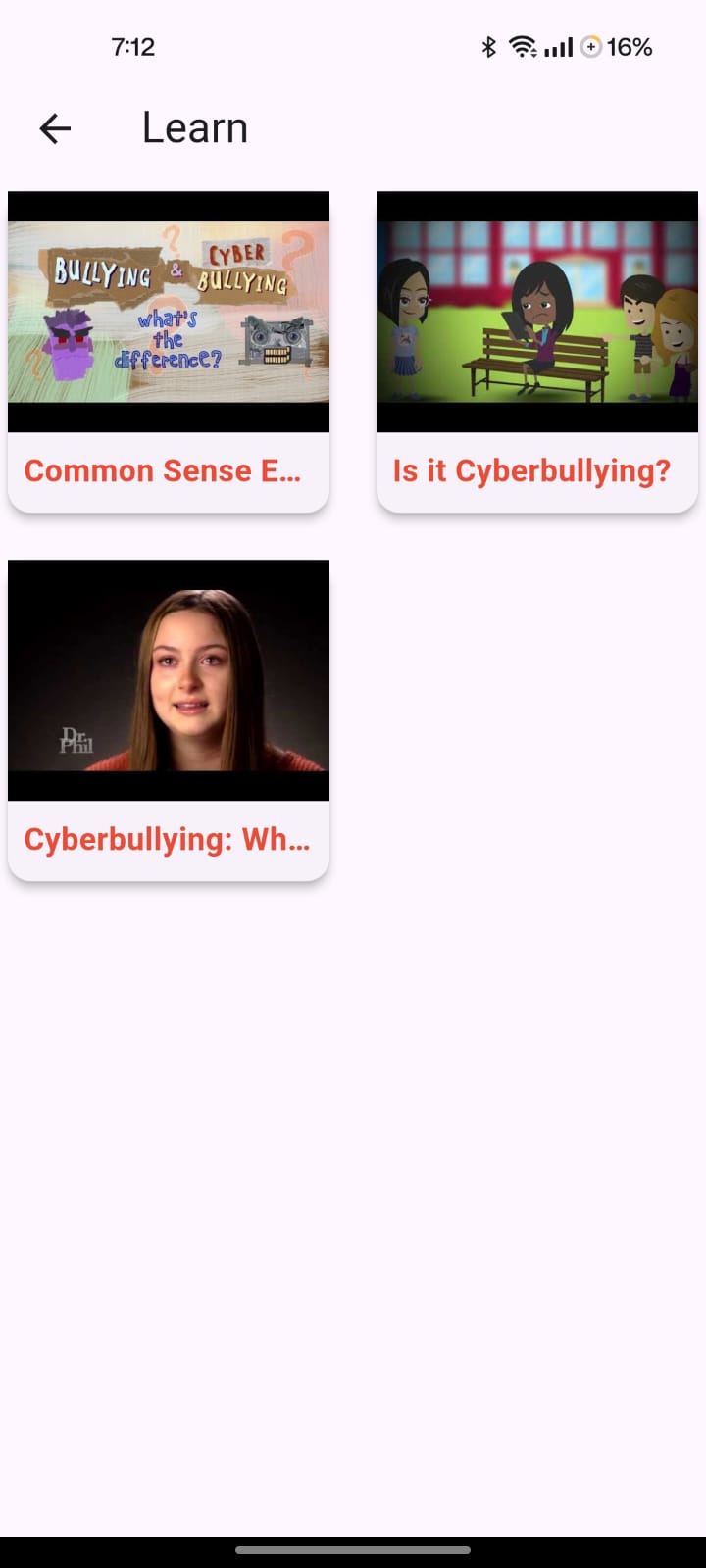
| Learn Page 1 | Learn Page 2 | Learn Page 3 |
|---|---|---|
 |
 |
 |
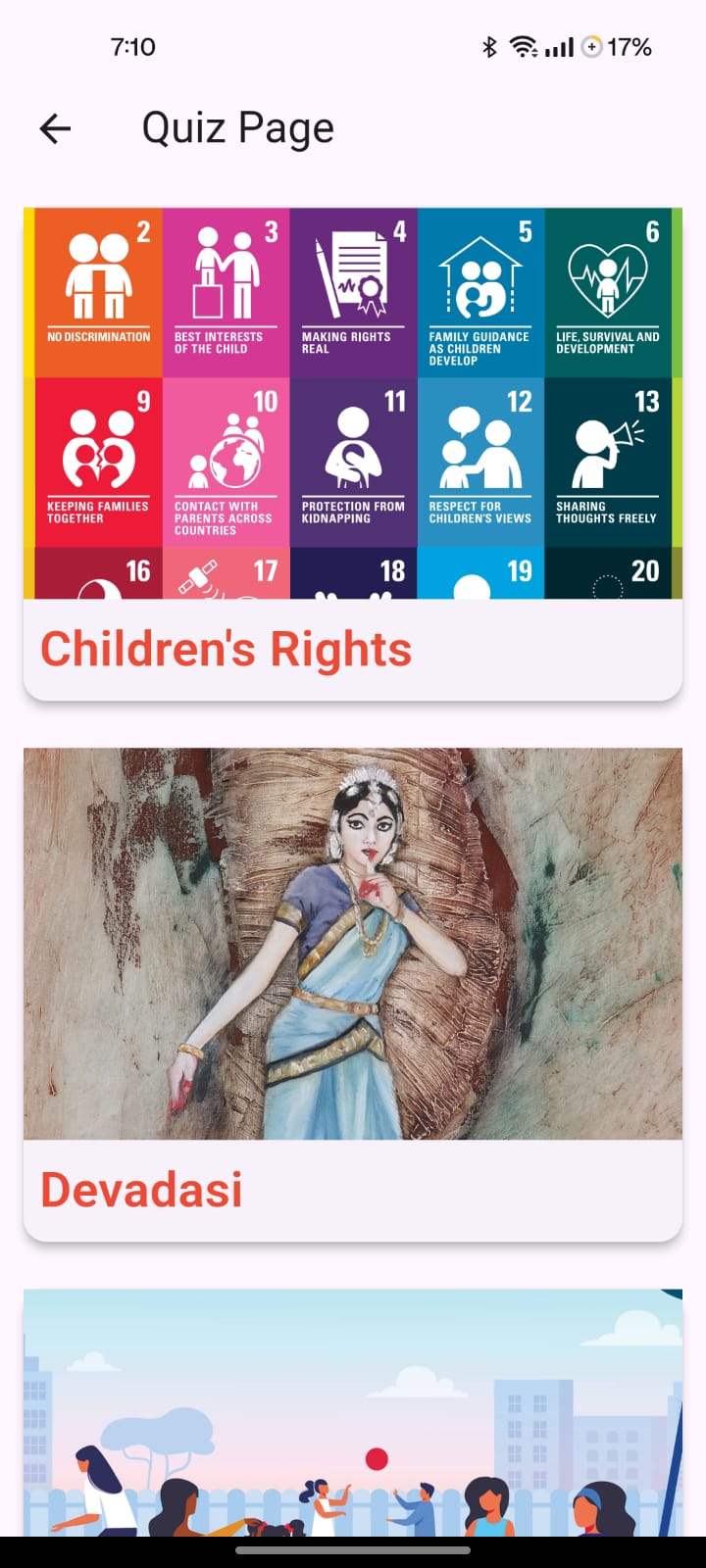
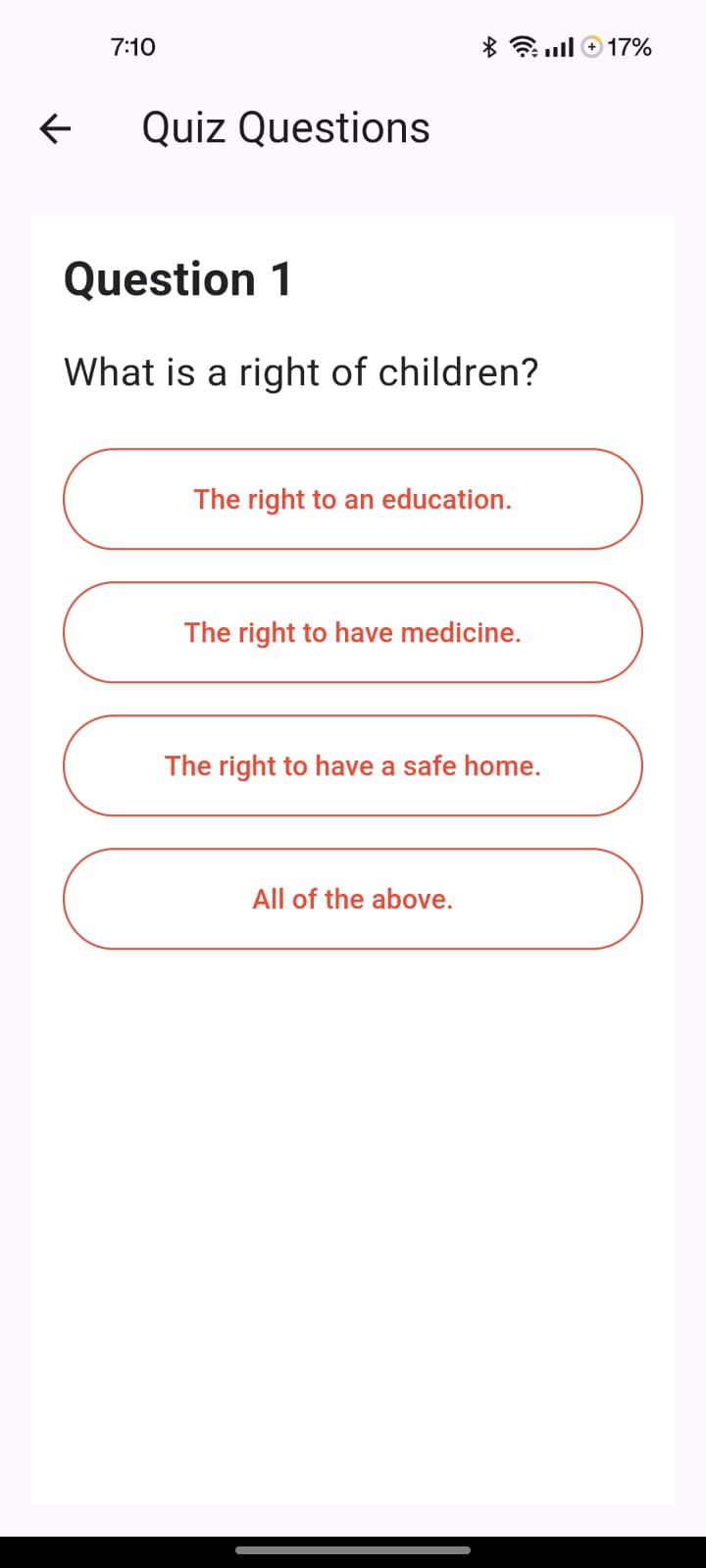
| Quiz Page 1 | Quiz Page 2 |
|---|---|
 |
 |
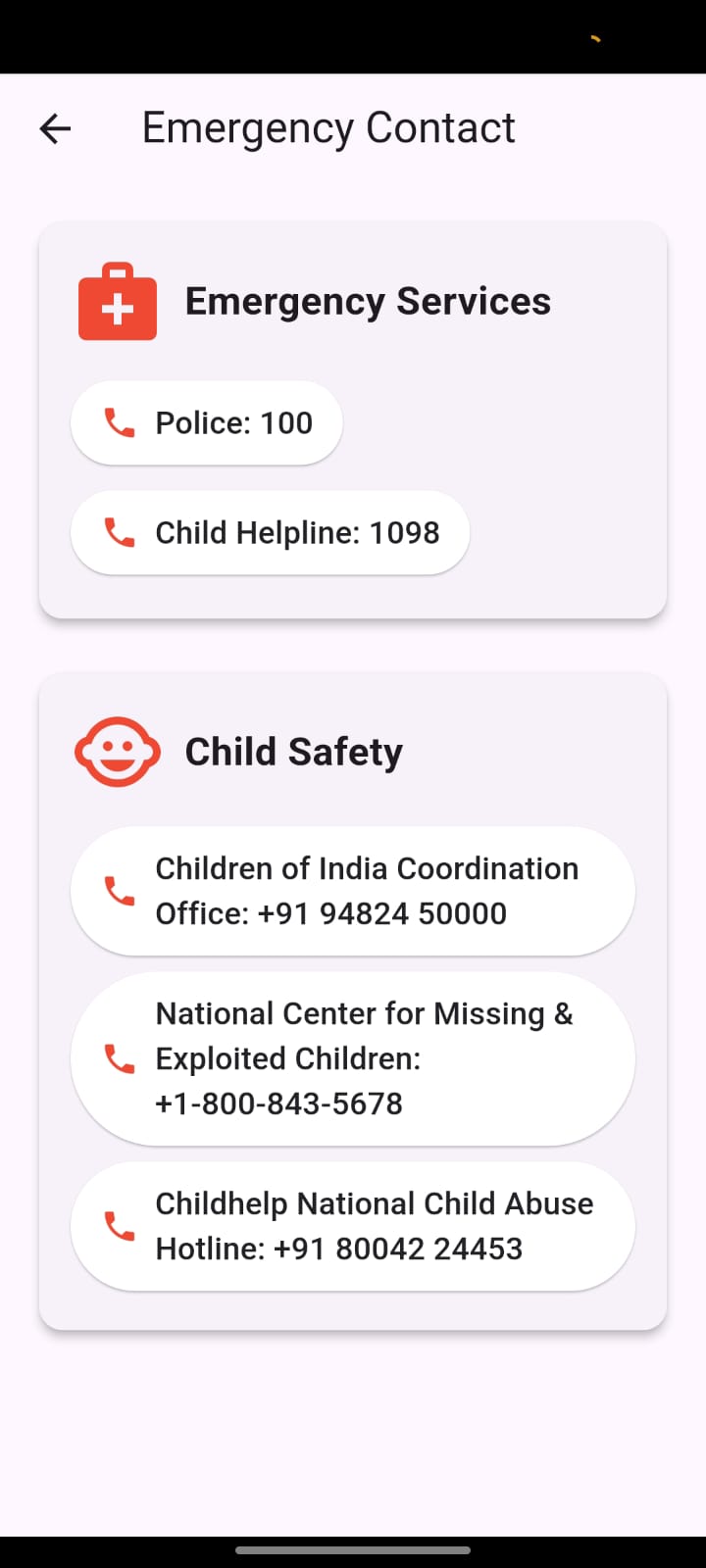
| Emergency Page |
|---|
 |
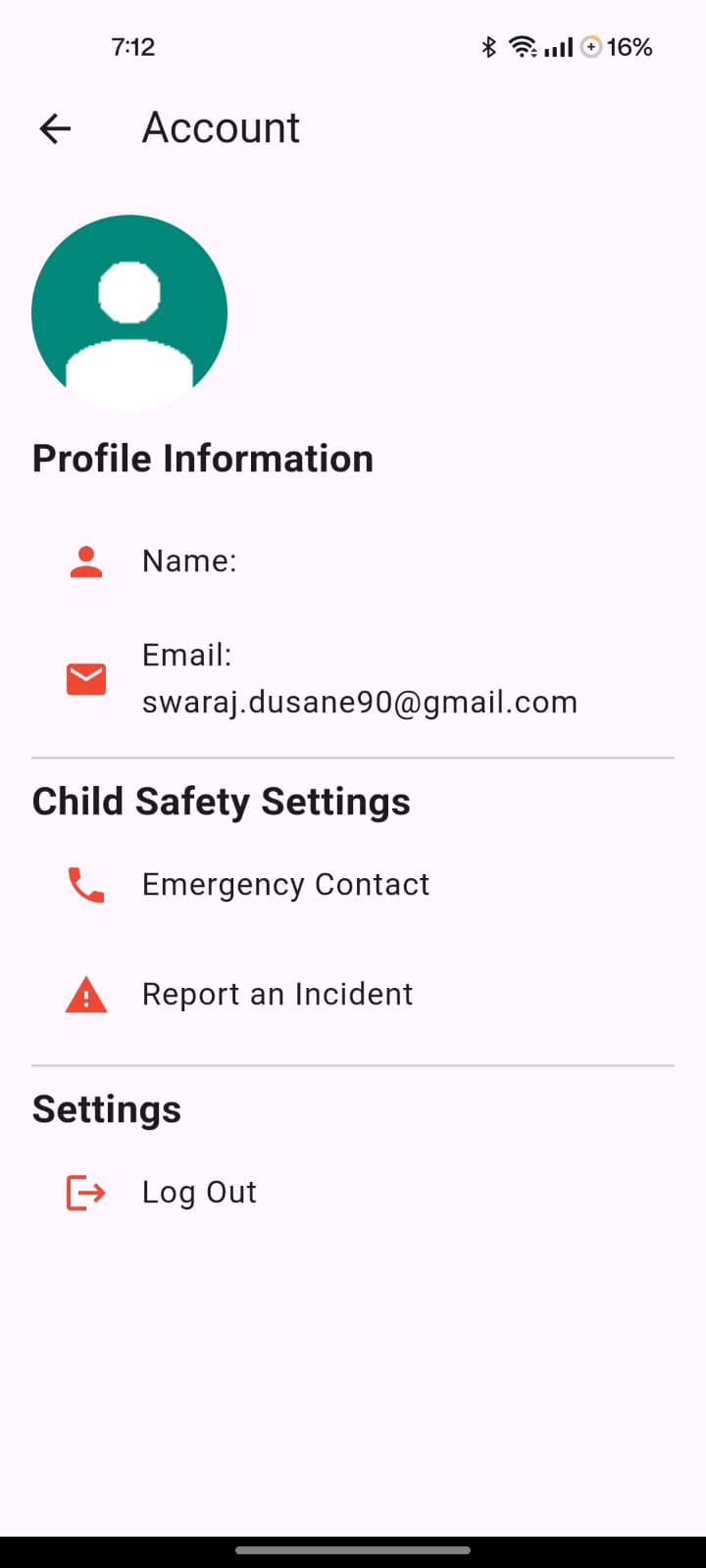
| Profile Page |
|---|
 |
| Web View |
|---|
 |
We value your input and strive to make our app the best it can be. If you're interested in helping us test new features and provide feedback, we invite you to join our list of testers.
By becoming a tester, you'll get the opportunity to experience beta testing and try out upcoming features before they're released to the public. Meanwhile, stable releases can be found in the Releases section . You can also contribute by building the app locally and testing specific functionalities to help us find and fix bugs. Alternatively, you can join our testing app group to access beta releases and provide feedback directly.
To join our testing program, click here and become a part of shaping the future of our app!
This project is licensed under the MIT License.
We appreciate the support from the open-source community and look forward to making a positive impact together.
