Building a React Chartify (Charts Application)
A production ready Chart Application
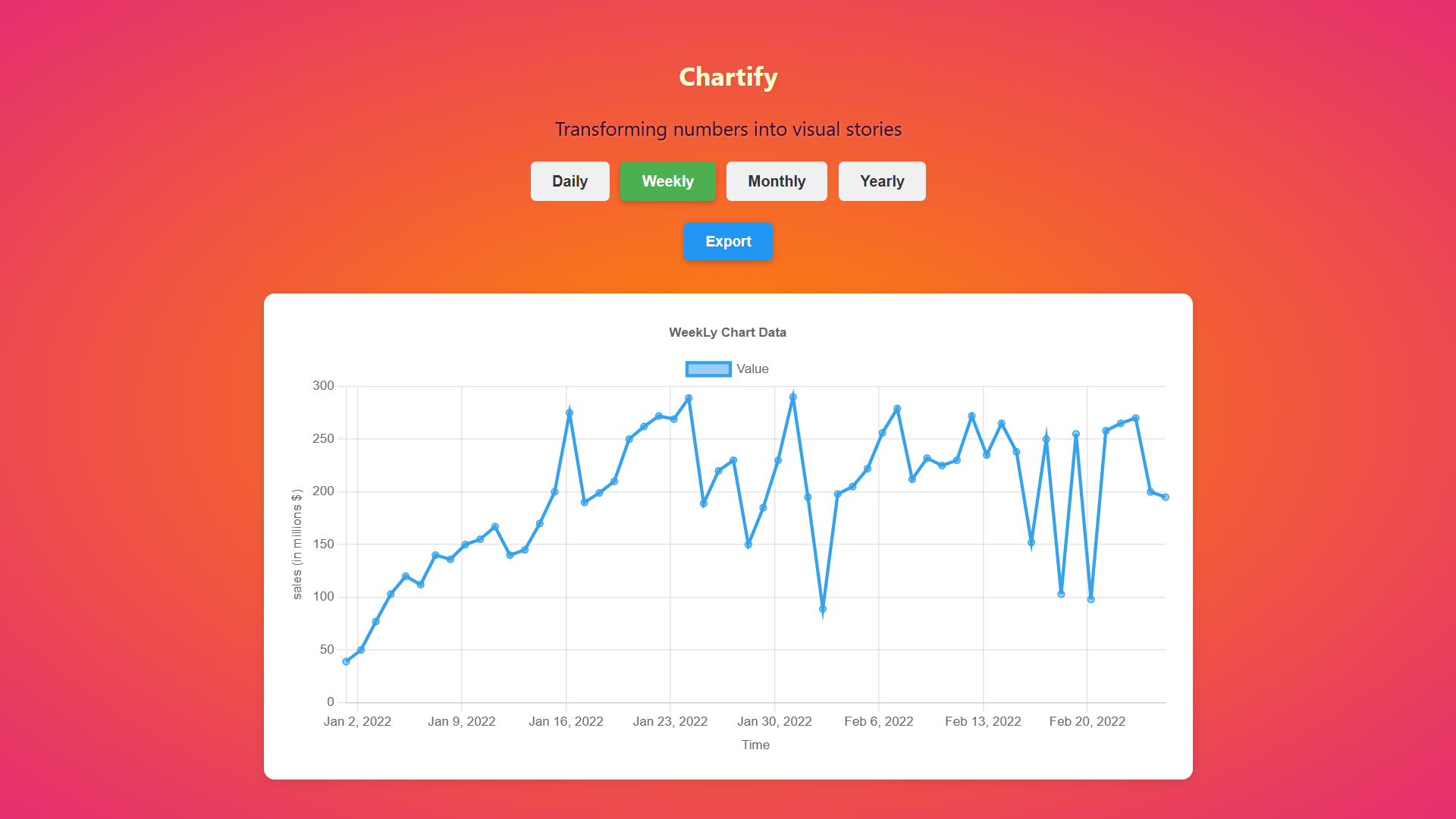
Click to view
- Download dependencies by running
npm install - Start up the app using
npm start
Installed this External Packages
npm install chart.js@3.9.1 react-chartjs-2@4.3.1 date-fns@2.29.3date-fns@2.29.3html2canvas
- All components you implement should go in the
src/componentsdirectory.- Don't change the component folder names as those are the files being imported into the tests.
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in your browser.
The page will reload when you make changes.
You may also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
Note: this is a one-way operation. Once you eject, you can't go back!