React Native Purchases is a cross platform solution for managing in-app subscriptions. A backend is also provided via RevenueCat
$ npm install react-native-purchases --save
$ react-native link react-native-purchases
Purchases.framework also needs to be added to your iOS project. The npm install will download the correct framework version.
Alternatively you can install the framework via CocoaPods.
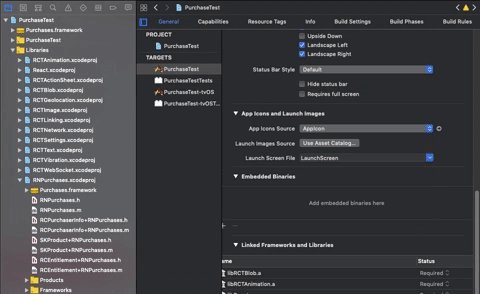
- Drag
Purchases.frameworkfrom theRNPurchasessub-project under the libraries section to the outer project and create a reference.
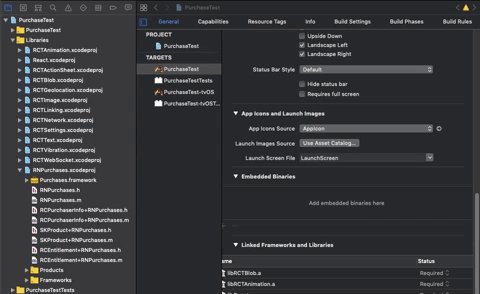
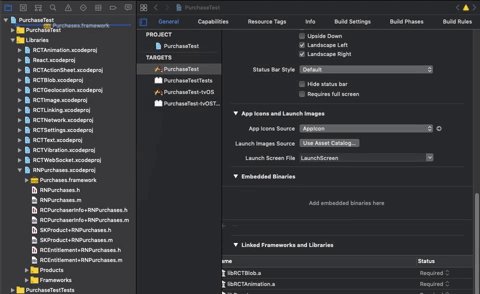
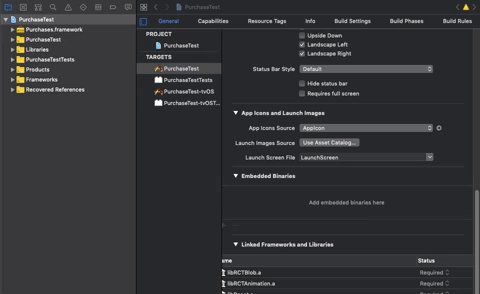
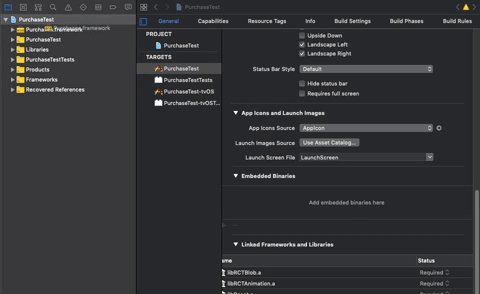
- In Xcode, in project manager, select your app target.
- Select the general tab
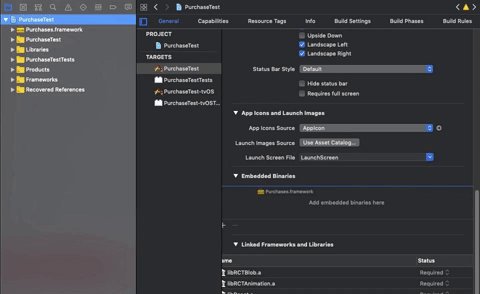
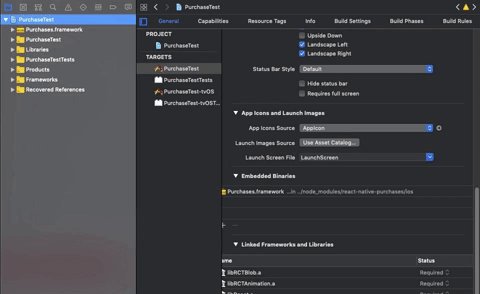
- Drag
Purchases.frameworkfrom your project to the Embedded Binaries section
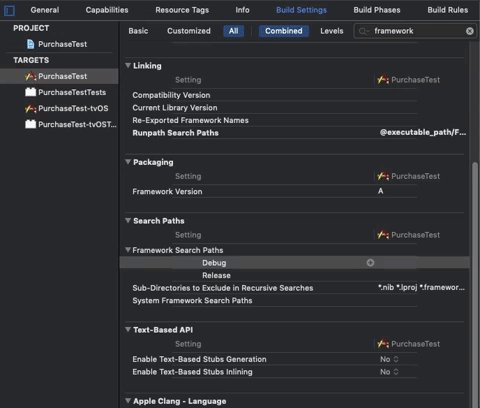
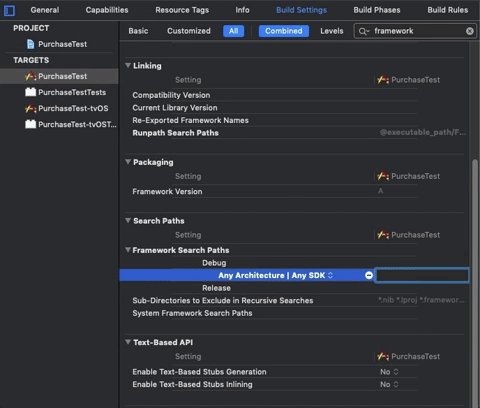
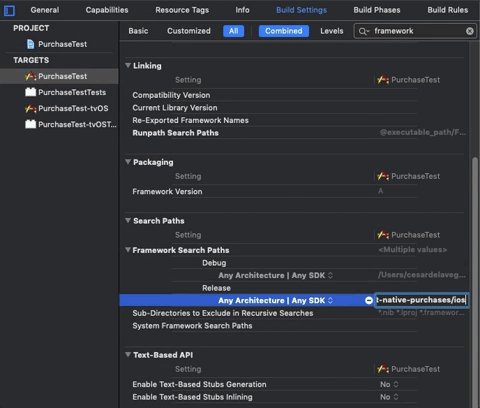
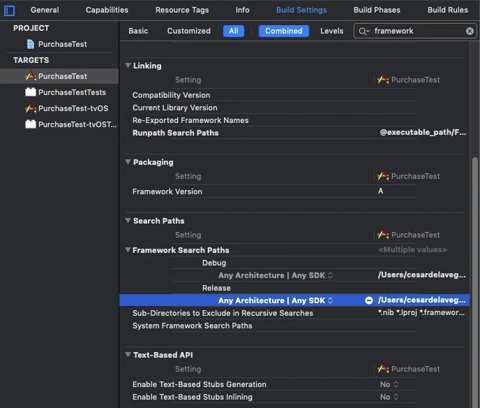
Add $(PROJECT_DIR)/../node_modules/react-native-purchases/ios to Framework Search paths in build settings
The App Store, in it's infinite wisdom, still rejects fat frameworks, so we need to strip our framework before it is deployed. To do this, add the following script phase to your build.
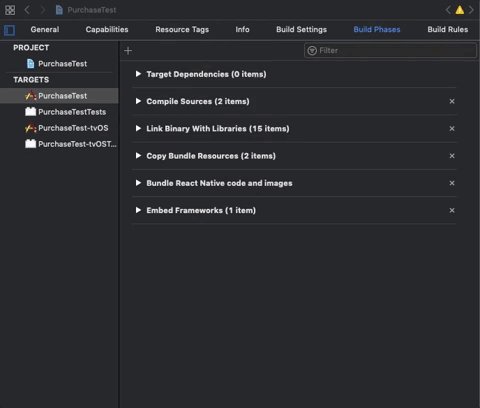
- In Xcode, in project manager, select your app target.
- Open the
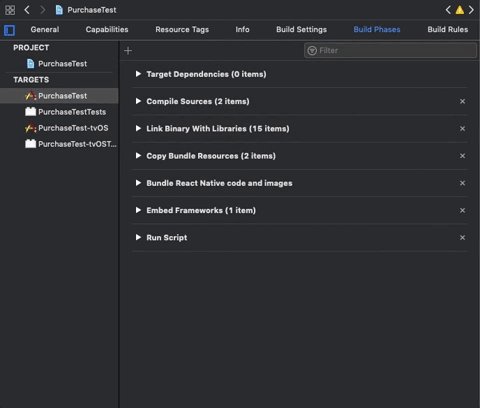
Build Phasestab - Add a new
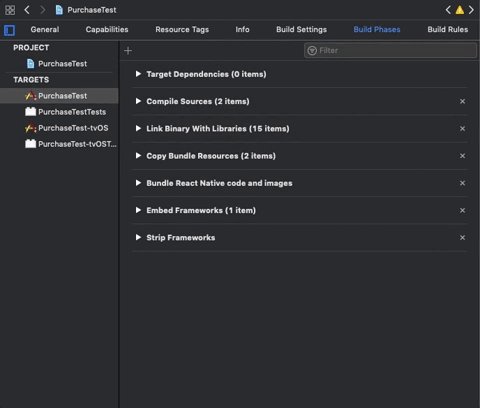
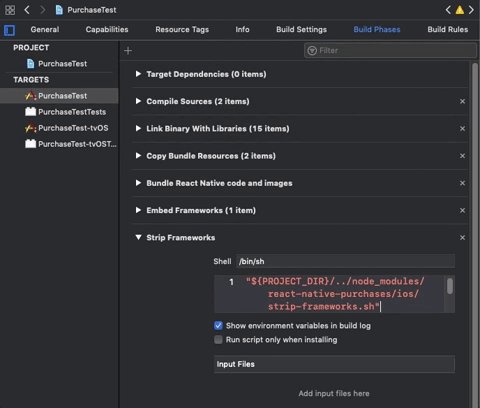
Run Script, name itStrip Frameworks - Add the following command
"${PROJECT_DIR}/../node_modules/react-native-purchases/ios/strip-frameworks.sh"(quotes included)
import Purchases from 'react-native-purchases';
Purchases.addPurchaseListener((productIdentifier, purchaserInfo, error) => {
if (error && !error.userCancelled) {
this.setState({error: error.message});
return;
}
handlePurchaserInfo(purchaserInfo);
});
Purchases.addPurchaserInfoUpdateListener((purchaserInfo, error) => {
if (purchaserInfo) {
handlePurchaserInfo(purchaserInfo);
}
});
Purchases.addRestoreTransactionsListener((purchaserInfo, error) => {
if (purchaserInfo) {
handlePurchaserInfo(purchaserInfo);
}
});
let purchases = await Purchases.setup("revenuecat_api_key", "app_user_id");
let entitlements = await Purchases.getEntitlements();
this.setState({entitlements});
// later make a purchase
Purchases.makePurchase(entitlements.pro.monthly.identifier);