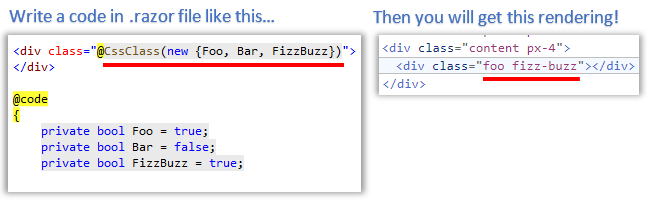
Build CSS class string for a "class" attribute dynamically based on the boolean switch and enum values in Razor files in-line.
Package Manager Console:
PM> Install-Package Toolbelt.Web.CssClassInlineBuilderdotnet CLI:
$ dotnet add package Toolbelt.Web.CssClassInlineBuilderAdd @using static Toolbelt.Web.CssClassInlineBuilder.V2 declaration in the head of each .razor file where you want to use the CSS class inline builder.
Or you can also add the declaration to _Imports.razor once instead.
@using static Toolbelt.Web.CssClassInlineBuilder.V2You can use the CssClass(...) method anywhere you want to build a CSS class string.
Basically, you can pass CSS class name strings up to 4 to the arguments of CssClass() method.
The CssClass() method returns a string that is concatenated with all of those passed to argument strings with a space separator.
<div class="@CssClass("foo", "bar")">
<!-- You will get `class="foo bar"` -->Next, you can pass objects (including anonymous types) up to 4 that contain bool properties to the arguments of the CssClass() method.
The CssClass() method picks up the bool properties where its value is true from the argument objects, concatenates those property's name strings with a space separator, and returns them. (The names of properties are converted to lowercase.)
<div class="@CssClass(new {Foo=true, Bar=false}, new {Fizz=true})">
<!-- You will get `class="foo fizz"` -->As you know, the anonymous type can omit explicit property names when the name is the same as a variable name.
<div class="@CssClass(new {Foo, Bar}, new {Fizz})">
<!-- You will get `class="bar fizz"` -->
@code {
private bool Foo = false;
private bool Bar = true;
private bool Fizz = true;
...The property name will be converted from a camel/snake case naming convention to a hyphenated lowercase.
<div class="@CssClass(new {FizzBuzz})">
<!-- You will get `class="fizz-buzz"` -->
@code {
private bool FizzBuzz = true;
...If you pass an object with non-boolean-type properties, a CSS class name will be built for each property.
That CSS class name will be concatenated with a hyphen of the property name and its value.
@code {
private int Stars = 5;
...
}
<div class="@CssClass(new {NumberOfStars = this.Stars})">
<!-- You will get `class="number-of-stars-5"` -->You can also pass enum values up to 4 to the arguments of the CssClass() method.
The enum value will be converted to a string as a CSS class name.
The name of the enum value will be converted from camel case/snake case naming convention to hyphenated lower case.
@code {
enum StateValues {
NotReady,
Complete,
Error
}
private StateValues State = StateValues.NotReady;
...
}
<div class="@CssClass(this.State)">
<!-- You will get `class="not-ready"` -->You can pass mixing strings, objects, and enum values to the argument of the CssClass() method.
@code {
enum StateValues {
NotReady,
Complete,
Error
}
private bool Fizz = true;
private bool Buzz = false;
private int NumOfStars = 5;
private StateValues State = StateValues.Complete;
...
}
...
<div class="@CssClass(new {Fizz, Buzz}, $"stars-{NumOfStars}", State)">
<!-- You will get `class="fizz stars-5 complete"` -->The CssClass() method uses the .NET CLR "Reflection" feature to parse the object's properties.
This means using the CssClass() method can degrade performance.
The CssClass() method includes a caching mechanism to avoid performance degradation, but it will be better to let you know this information anyway.
You can see the release notes here.