-
Notifications
You must be signed in to change notification settings - Fork 2
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
0 parents
commit dd25e58
Showing
249 changed files
with
24,041 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,47 @@ | ||
| name: Deploy to GitHub Pages | ||
|
|
||
| on: | ||
| push: | ||
| branches: | ||
| - main | ||
| # Review gh actions docs if you want to further define triggers, paths, etc | ||
| # https://docs.github.com/en/actions/using-workflows/workflow-syntax-for-github-actions#on | ||
|
|
||
| permissions: | ||
| contents: write | ||
|
|
||
| jobs: | ||
| deploy: | ||
| name: Deploy to GitHub Pages | ||
| runs-on: ubuntu-latest | ||
| steps: | ||
| - uses: actions/checkout@v3 | ||
| - uses: actions/setup-node@v3 | ||
| with: | ||
| node-version: 18 | ||
|
|
||
| - uses: pnpm/action-setup@v2 | ||
| with: | ||
| version: 8.7.0 | ||
|
|
||
| - name: Install dependencies | ||
| run: pnpm install --frozen-lockfile | ||
|
|
||
| - name: Build website | ||
| run: pnpm build | ||
|
|
||
| # Popular action to deploy to GitHub Pages: | ||
| # Docs: https://github.com/peaceiris/actions-gh-pages#%EF%B8%8F-docusaurus | ||
| - name: Deploy to GitHub Pages | ||
| uses: peaceiris/actions-gh-pages@v3 | ||
| with: | ||
| github_token: ${{ secrets.GITHUB_TOKEN }} | ||
| # Build output to publish to the `gh-pages` branch: | ||
| publish_dir: ./build | ||
| # The following lines assign commit authorship to the official | ||
| # GH-Actions bot for deploys to `gh-pages` branch: | ||
| # https://github.com/actions/checkout/issues/13#issuecomment-724415212 | ||
| # The GH actions bot is used by default if you didn't specify the two fields. | ||
| # You can swap them out with your own user credentials. | ||
| user_name: github-actions[bot] | ||
| user_email: 41898282+github-actions[bot]@users.noreply.github.com |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,20 @@ | ||
| # Dependencies | ||
| /node_modules | ||
|
|
||
| # Production | ||
| /build | ||
|
|
||
| # Generated files | ||
| .docusaurus | ||
| .cache-loader | ||
|
|
||
| # Misc | ||
| .DS_Store | ||
| .env.local | ||
| .env.development.local | ||
| .env.test.local | ||
| .env.production.local | ||
|
|
||
| npm-debug.log* | ||
| yarn-debug.log* | ||
| yarn-error.log* |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,41 @@ | ||
| # Website | ||
|
|
||
| This website is built using [Docusaurus](https://docusaurus.io/), a modern static website generator. | ||
|
|
||
| ### Installation | ||
|
|
||
| ``` | ||
| $ yarn | ||
| ``` | ||
|
|
||
| ### Local Development | ||
|
|
||
| ``` | ||
| $ yarn start | ||
| ``` | ||
|
|
||
| This command starts a local development server and opens up a browser window. Most changes are reflected live without having to restart the server. | ||
|
|
||
| ### Build | ||
|
|
||
| ``` | ||
| $ yarn build | ||
| ``` | ||
|
|
||
| This command generates static content into the `build` directory and can be served using any static contents hosting service. | ||
|
|
||
| ### Deployment | ||
|
|
||
| Using SSH: | ||
|
|
||
| ``` | ||
| $ USE_SSH=true yarn deploy | ||
| ``` | ||
|
|
||
| Not using SSH: | ||
|
|
||
| ``` | ||
| $ GIT_USER=<Your GitHub username> yarn deploy | ||
| ``` | ||
|
|
||
| If you are using GitHub pages for hosting, this command is a convenient way to build the website and push to the `gh-pages` branch. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,3 @@ | ||
| module.exports = { | ||
| presets: [require.resolve('@docusaurus/core/lib/babel/preset')], | ||
| }; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,12 @@ | ||
| --- | ||
| slug: first-blog-post | ||
| title: First Blog Post | ||
| authors: | ||
| name: Gao Wei | ||
| title: Docusaurus Core Team | ||
| url: https://github.com/wgao19 | ||
| image_url: https://github.com/wgao19.png | ||
| tags: [hola, docusaurus] | ||
| --- | ||
|
|
||
| Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,44 @@ | ||
| --- | ||
| slug: long-blog-post | ||
| title: Long Blog Post | ||
| authors: endi | ||
| tags: [hello, docusaurus] | ||
| --- | ||
|
|
||
| This is the summary of a very long blog post, | ||
|
|
||
| Use a `<!--` `truncate` `-->` comment to limit blog post size in the list view. | ||
|
|
||
| <!--truncate--> | ||
|
|
||
| Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet | ||
|
|
||
| Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet | ||
|
|
||
| Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet | ||
|
|
||
| Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet | ||
|
|
||
| Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet | ||
|
|
||
| Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet | ||
|
|
||
| Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet | ||
|
|
||
| Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet | ||
|
|
||
| Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet | ||
|
|
||
| Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet | ||
|
|
||
| Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet | ||
|
|
||
| Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet | ||
|
|
||
| Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet | ||
|
|
||
| Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet | ||
|
|
||
| Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet | ||
|
|
||
| Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque elementum dignissim ultricies. Fusce rhoncus ipsum tempor eros aliquam consequat. Lorem ipsum dolor sit amet |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,20 @@ | ||
| --- | ||
| slug: mdx-blog-post | ||
| title: MDX Blog Post | ||
| authors: [slorber] | ||
| tags: [docusaurus] | ||
| --- | ||
|
|
||
| Blog posts support [Docusaurus Markdown features](https://docusaurus.io/docs/markdown-features), such as [MDX](https://mdxjs.com/). | ||
|
|
||
| :::tip | ||
|
|
||
| Use the power of React to create interactive blog posts. | ||
|
|
||
| ```js | ||
| <button onClick={() => alert('button clicked!')}>Click me!</button> | ||
| ``` | ||
|
|
||
| <button onClick={() => alert('button clicked!')}>Click me!</button> | ||
|
|
||
| ::: |
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,25 @@ | ||
| --- | ||
| slug: welcome | ||
| title: Welcome | ||
| authors: [slorber, yangshun] | ||
| tags: [facebook, hello, docusaurus] | ||
| --- | ||
|
|
||
| [Docusaurus blogging features](https://docusaurus.io/docs/blog) are powered by the [blog plugin](https://docusaurus.io/docs/api/plugins/@docusaurus/plugin-content-blog). | ||
|
|
||
| Simply add Markdown files (or folders) to the `blog` directory. | ||
|
|
||
| Regular blog authors can be added to `authors.yml`. | ||
|
|
||
| The blog post date can be extracted from filenames, such as: | ||
|
|
||
| - `2019-05-30-welcome.md` | ||
| - `2019-05-30-welcome/index.md` | ||
|
|
||
| A blog post folder can be convenient to co-locate blog post images: | ||
|
|
||
|  | ||
|
|
||
| The blog supports tags as well! | ||
|
|
||
| **And if you don't want a blog**: just delete this directory, and use `blog: false` in your Docusaurus config. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,173 @@ | ||
| --- | ||
| title: Building a Complete React CRM App with Refine, Ant Design and GraphQL | ||
| description: We'll explore the key features of our CRM app, the technologies we used. | ||
| slug: react-crm-with-refine | ||
| tags: [refine, react] | ||
| authors: | ||
| name: Gao Wei | ||
| title: Docusaurus Core Team | ||
| url: https://github.com/wgao19 | ||
| image_url: https://github.com/wgao19.png | ||
| is_featured: true | ||
| image: https://refine.ams3.cdn.digitaloceanspaces.com/blog/2023-10-02-refine-crm-overview/social.jpg | ||
| hide_table_of_contents: false | ||
| --- | ||
|
|
||
|  | ||
|
|
||
| I want to introduce our newest example app – a full-fledged React CRM (Customer Relationship Management) application built using refine, Ant Design, and GraphQL. | ||
|
|
||
| 👉 [Live Demo](https://example.crm.refine.dev/) | ||
|
|
||
| 👉 [You can find the source code on GitHub here](https://github.com/refinedev/refine/tree/master/examples/app-crm) | ||
|
|
||
| This example is open-source, which means anyone can freely utilize and customize the source code as they see fit. It's not just another application; it's a comprehensive solution that boasts all the features and functionalities required for an accurate enterprise-level application. | ||
|
|
||
| Moreover, this application serves as a guiding light for all developers. Whether you're a seasoned pro or just starting, our project is a valuable resource that can be used as a reference to better understand best practices and modern development techniques. | ||
|
|
||
| We'll publish an article series and Video tutorials on YouTube on building this CRM app from scratch. You can follow the refine to get notified when it's ready! | ||
|
|
||
| Twitter: https://twitter.com/refine_dev | ||
| GitHub: https://github.com/refinedev/refine | ||
|
|
||
| ## Introduction | ||
|
|
||
| This article briefly overviews the CRM application built using refine, an open-source React framework designed for rapidly developing web applications. | ||
|
|
||
| We'll explore the key features of our CRM app, the technologies we used, and how you can adapt this template for various business needs. | ||
|
|
||
| Step we'll cover: | ||
|
|
||
| - [Key Features of the CRM App](#key-features-of-the-crm-app) | ||
| - [Technologies Used](#technologies-used) | ||
| - [Best Practices and Ecosystem Integration](#best-practices-and-ecosystem-integration) | ||
| - [Where Can You Use This CRM As A Reference Template?](#where-can-you-use-this-crm-as-a-reference-template) | ||
|
|
||
| ## Key Features of the CRM App | ||
|
|
||
| Our CRM application is feature-rich and comes with everything you need to manage customer relationships efficiently: | ||
|
|
||
| ### Dashboard | ||
|
|
||
| The Dashboard provides an at-a-glance overview of your CRM activities. It displays key metrics, recent customer interactions, and upcoming events, offering valuable insights to help you make informed decisions. | ||
|
|
||
|  | ||
|
|
||
| <br/> | ||
| <br/> | ||
|
|
||
| ### Calendar Integration | ||
|
|
||
| Effortlessly manage appointments, meetings, and important events with the integrated Calendar feature. Stay organized and ensure you never miss a crucial interaction with your customers. | ||
|
|
||
|  | ||
|
|
||
| <br/> | ||
| <br/> | ||
|
|
||
| ### Scrumboard-Project Kanban | ||
|
|
||
| Our Scrumboard or Project Kanban page streamlines project management. Visualize project progress, manage tasks, and facilitate team collaboration with ease. Move tasks through customizable boards to keep your projects on track. | ||
|
|
||
|  | ||
|
|
||
| <br/> | ||
| <br/> | ||
|
|
||
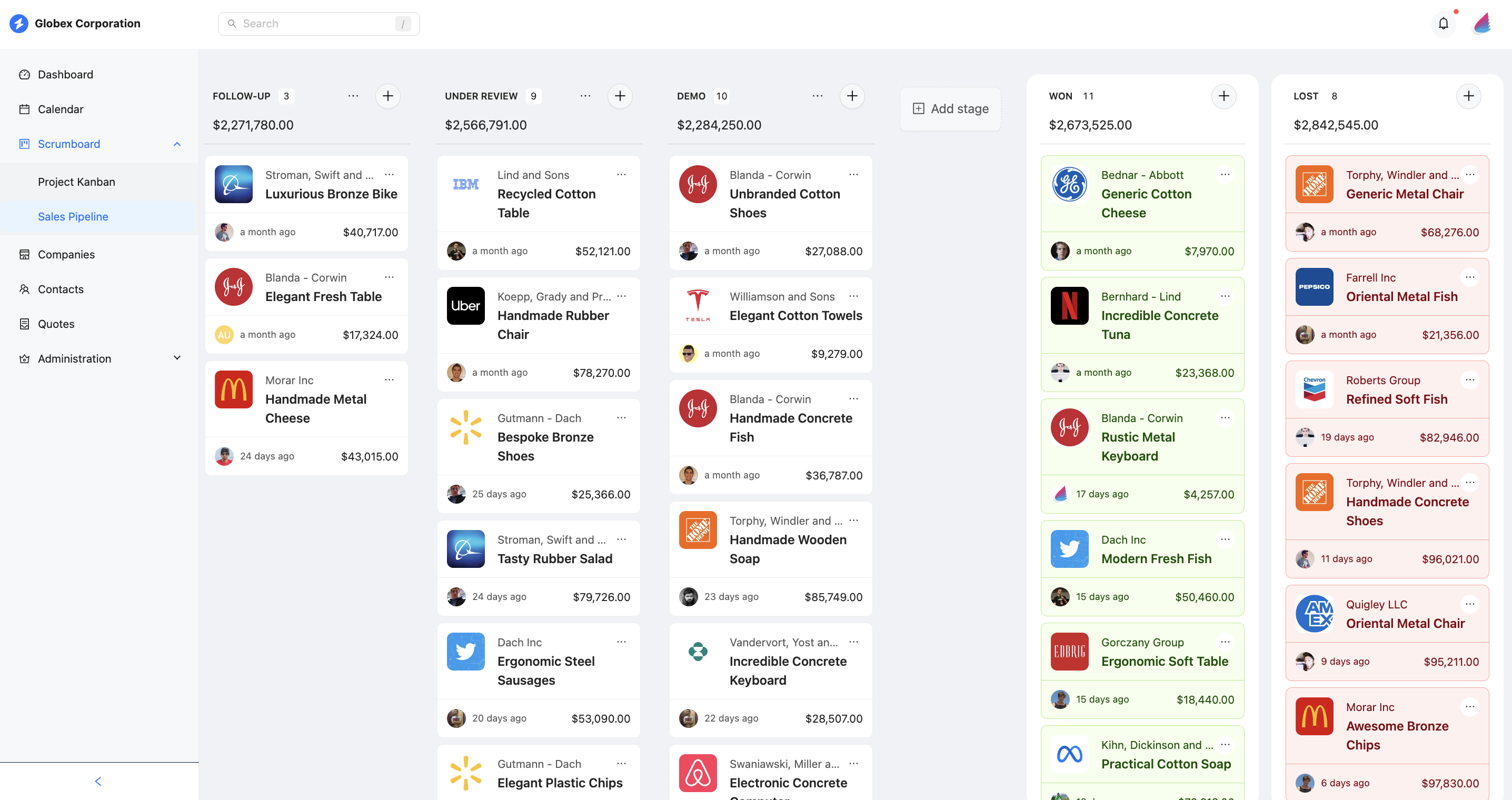
| ### Sales Pipeline | ||
|
|
||
| Effectively manage your sales process from lead generation to deal closure. The Sales Pipeline provides a visual representation of your sales stages, helping your team prioritize leads and track conversions. | ||
|
|
||
|  | ||
|
|
||
| <br/> | ||
| <br/> | ||
|
|
||
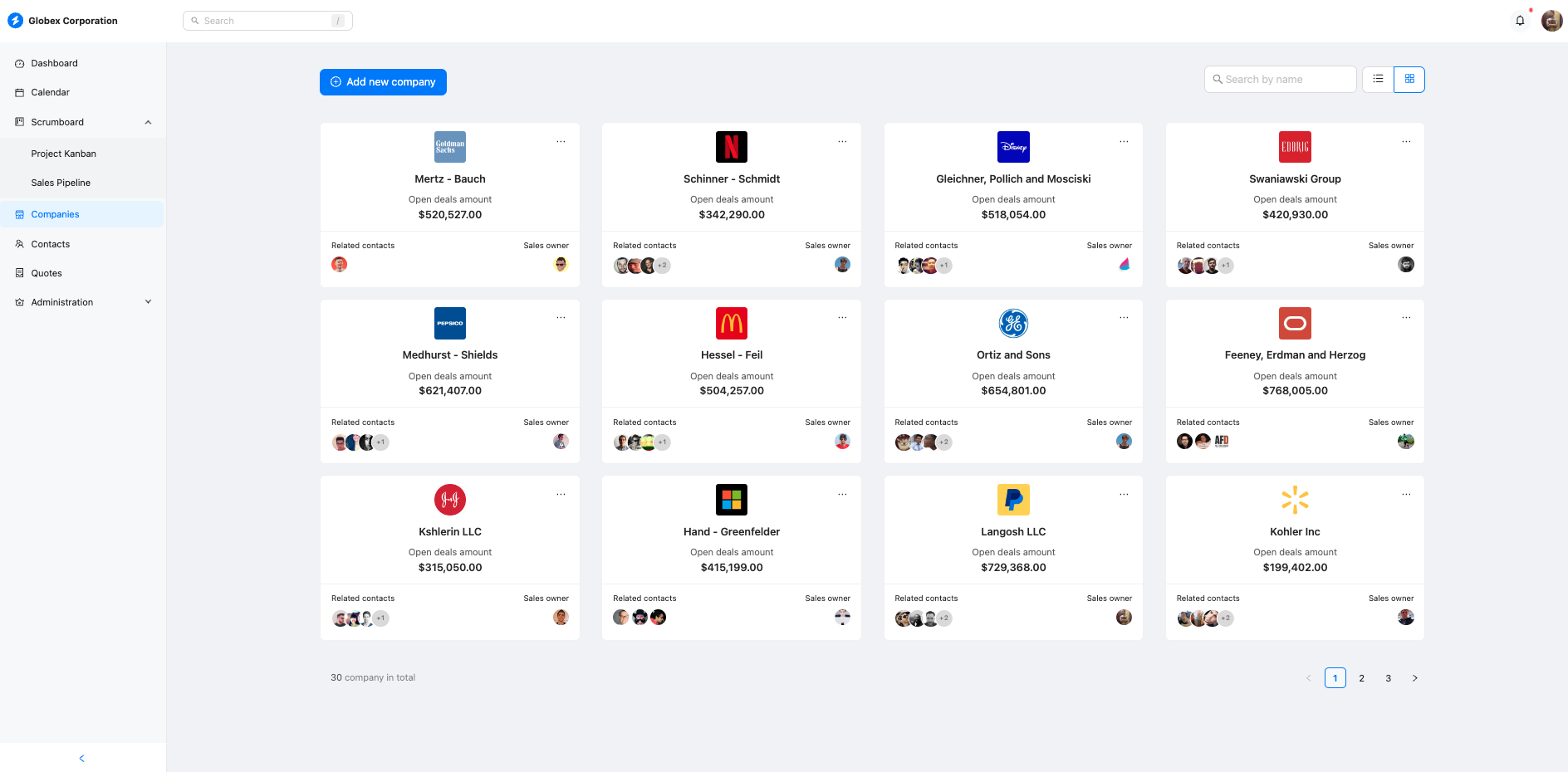
| ### Companies | ||
|
|
||
| The Companies page allows you to organize and categorize your business contacts. Maintain detailed profiles for each company, including contact information, communication history, and associated contacts. | ||
|
|
||
|  | ||
|
|
||
| <br/> | ||
| <br/> | ||
|
|
||
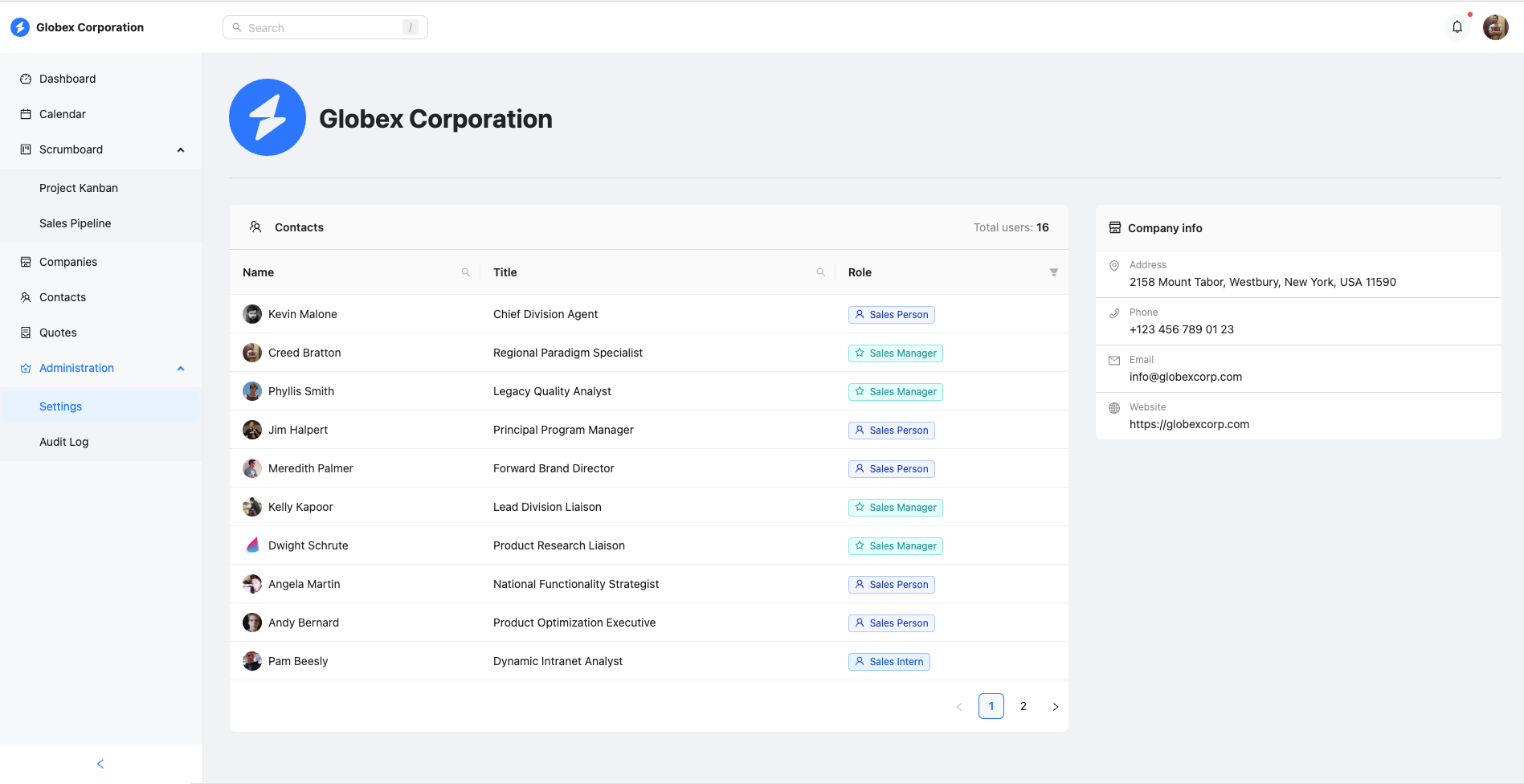
| ### Contacts | ||
|
|
||
| Manage individual contacts efficiently using the Contacts page. Keep track of customer interactions, schedule follow-ups, and access critical contact information quickly. | ||
|
|
||
|  | ||
|
|
||
| <br/> | ||
| <br/> | ||
|
|
||
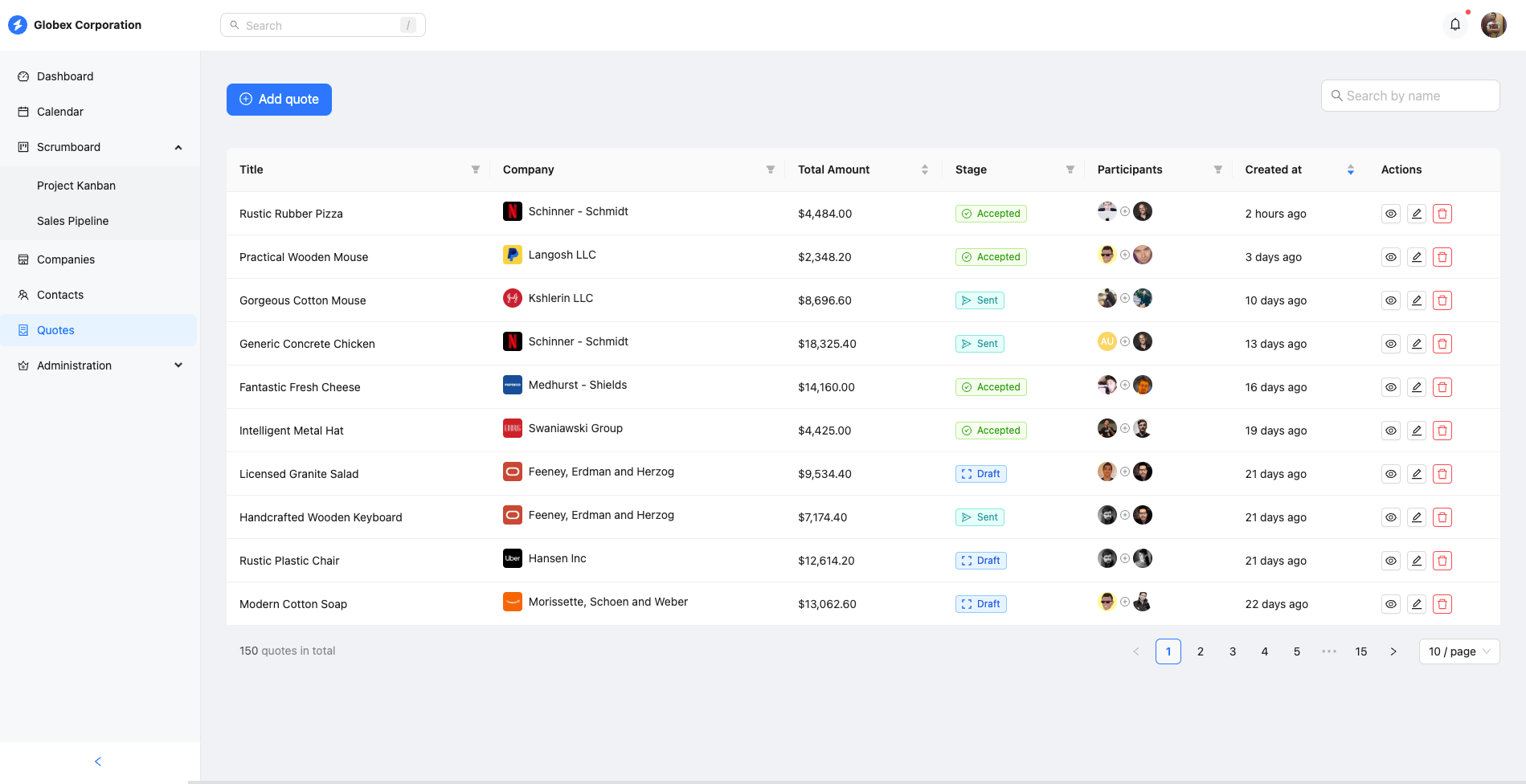
| ### Quotes | ||
|
|
||
| Create, send, and manage quotes seamlessly with the Quotes feature. Generate professional quotes for your customers, track their status, and convert them into sales. | ||
|
|
||
|  | ||
|
|
||
| <br/> | ||
| <br/> | ||
|
|
||
| ### Administration | ||
|
|
||
| The Administration section empowers you to configure and customize your CRM application to suit your specific business needs. Manage user roles, access permissions, and system settings effortlessly. | ||
|
|
||
|  | ||
|
|
||
| <br/> | ||
|
|
||
| ### Authentication & Authorization | ||
|
|
||
|  | ||
|
|
||
| This example app is a comprehensive set of features that ensures you can streamline your customer interactions, project management, and sales processes, all within a single, user-friendly platform. Whether you're managing contacts, tracking sales, or overseeing projects, our CRM app provides the tools you need for success. | ||
|
|
||
| ## Technologies Used | ||
|
|
||
| Our CRM app's modular structure and use of open-source tools make it adaptable to various business needs. So you can build all kinds of web apps like internal tools, admin panels, or dashboards on top of it. | ||
|
|
||
| To bring our CRM app to life, we leveraged several cutting-edge technologies: | ||
|
|
||
| ### 1. refine | ||
|
|
||
| [refine](https://github.com/refinedev/refine) served as the backbone of our CRM application. It offers a wide range of tools and components for easily building data-intensive applications. | ||
|
|
||
| refine's internal hooks and components simplify the development process and eliminate repetitive tasks by providing industry-standard solutions for crucial aspects of a project, including authentication, access control, routing, networking, state management, and i18n. | ||
|
|
||
| ### 2. Ant Design | ||
|
|
||
| [Ant Design](https://ant.design/), a popular UI library, provided the sleek and responsive user interface that our CRM app needed. Its pre-built components saved us time and effort. | ||
|
|
||
| It's consistent and polished UI components ensured a professional and user-friendly interface. refine has a built-in integration for Ant Design. | ||
|
|
||
| ### 3. GraphQL | ||
|
|
||
| We used [GraphQL](https://graphql.org/) for effective data retrieval and updating from our server. Additionally, we integrated [GraphQL Subscriptions](https://www.apollographql.com/docs/react/data/subscriptions/) to manage real-time modifications. | ||
|
|
||
| For instance, on the Project Kanban page, tasks get updated automatically when cards are dragged and dropped between sections. | ||
|
|
||
|  | ||
|
|
||
| GraphQL's efficient data-fetching capabilities made working with large datasets a breeze. It's flexibility allowed us to tailor our queries to our exact requirements. | ||
|
|
||
| refine has built-in data provider support for GraphQL.You can set it up during the project creation phase. | ||
|
|
||
| ## Best Practices and Ecosystem Integration | ||
|
|
||
| Throughout the development process, we adhered to best practices and incorporated elements from the broader ecosystem. This ensures our CRM app is not only functional but also scalable and maintainable. | ||
|
|
||
| The group responsible for the CRM example app is the core refine framework team. Feel free to explore the best practices within the ecosystem! | ||
|
|
||
| ## Where Can You Use This CRM As A Reference Template? | ||
|
|
||
| Our CRM template isn't limited to just one use case. You can adapt it for various purposes, including: | ||
|
|
||
| - **B2B Applications**: Streamline customer interactions in a business-to-business context. | ||
| - **Internal Tools**: Use it as an internal tool to manage employee or departmental tasks and interactions. | ||
| - **All CRUD Applications**: The template's versatility means it can serve as the foundation for creating all sorts of CRUD applications. | ||
|
|
||
| ## Conclusion | ||
|
|
||
| In this article, we've introduced you to our CRM application built with refine. We've highlighted its key features, the technologies we used, and the advantages of our approach. With this CRM template, you have the power to tailor your customer relationship management system to meet your unique business needs. Whether you're running a B2B operation, need an efficient internal tool, or want a versatile CRUD application, our CRM template has you covered. |
Oops, something went wrong.