一个练手级别WebGIS项目,基于Vue3编写的仿iOS相册地图应用,将照片导进地图展示,特点如下:
- 底图可切换。
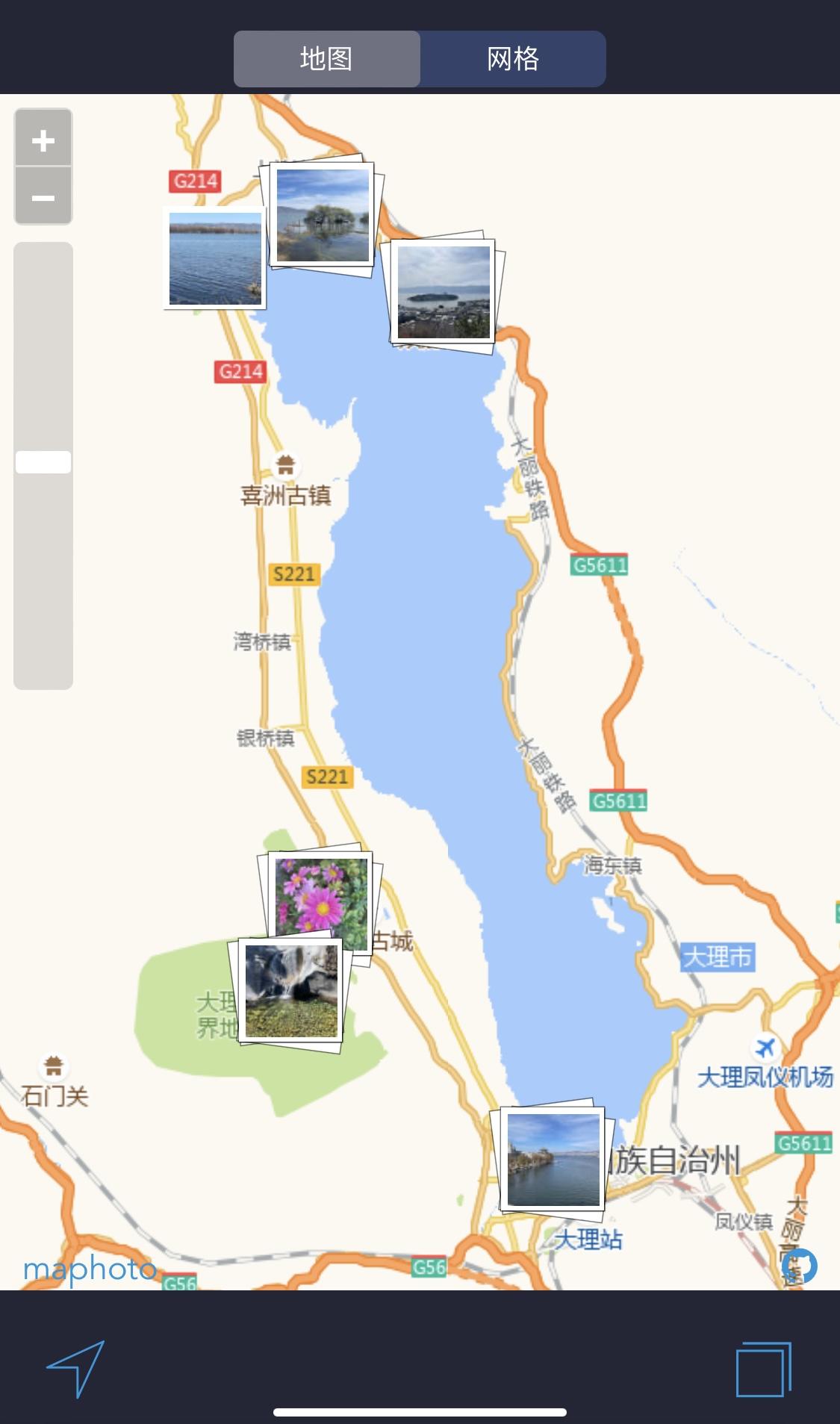
- 多照片浏览。
- 照片聚合。
- 地图可特别配置。
Maphoto只是一个单纯的前端应用,运行需要地图服务器的支持。如果只是想在地图上一次性展示图片,可将地点数据另存为geojson数据后,直接包含在maphoto里,这样就不必依赖地图服务器。
- 地图服务器,支持类wfs服务,提供接口获取数据。(可自行修改,不用地图服务器也行)。
- 发布图层,需要包含icon和srcs字段,均为文本类型。
- 如果不发布地图服务,可将数据另存为geojson,需包含icon和srcs字段,还需修改代码。
本地新建vue环境配置文件,添加相应地址:
- VUE_APP_BASE_URL="接口根地址"
- VUE_APP_MAPHOTO_URL="图片地址"
- VUE_APP_THUMB_URL="缩略图地址"
终端执行如下命令,安装项目依赖包,
npm install
执行如下命令本地开发运行,
npm run serve
执行如下命令编译生产版本,
npm run build
- 地图使用高德矢量地图,天地图注记图,OpenStreetMap(OSM)水彩地图,ESRI卫星地图。
- 框架使用Vue3,地图交互使用openlayers。
- 还用到很多包,无法一一列举,感谢❤️。