-
-
Notifications
You must be signed in to change notification settings - Fork 1
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Showing
82 changed files
with
28,377 additions
and
2,230 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,2 @@ | ||
| # Auto detect text files and perform LF normalization | ||
| * text=auto |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
|
|
@@ -10,6 +10,7 @@ | |
|
|
||
| # production | ||
| /build | ||
| /dist | ||
|
|
||
| # misc | ||
| .DS_Store | ||
|
|
||
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,4 @@ | ||
| { | ||
| "tabWidth": 2, | ||
| "useTabs": false | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,49 @@ | ||
| ## v2.0.0 | ||
|
|
||
| ### App | ||
|
|
||
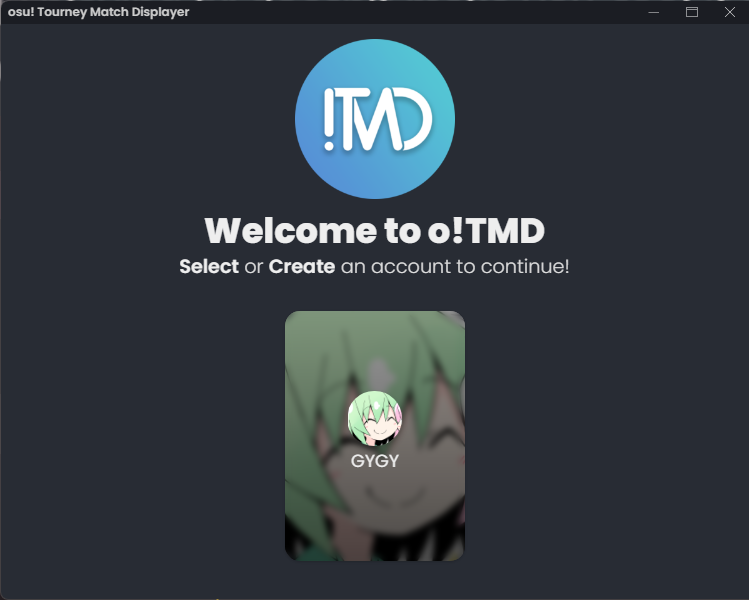
| - New UI. | ||
| - New settings file. | ||
| - New Login system.\n | ||
|  | ||
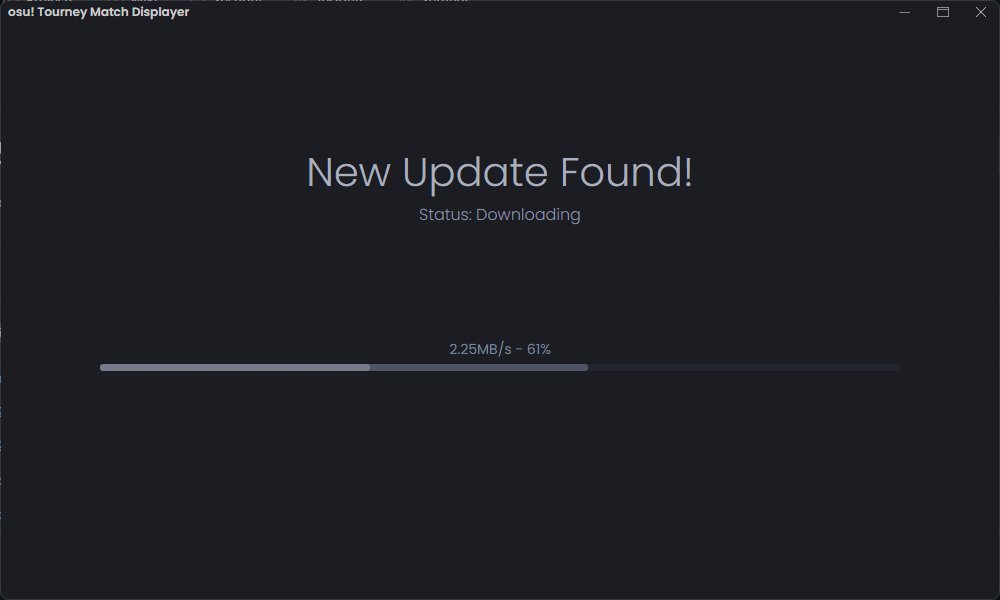
| - New Design when the app is updating.\n | ||
|  | ||
|
|
||
| ### Account Tab | ||
|
|
||
| - Moved **Apikey** field from Match tab to Account tab. | ||
| - You can only edit the **Apikey** field. | ||
| - Streamer mode is enabled to hide your apikey when any OBS/SLOBS is open. | ||
|
|
||
| ### Match Tab | ||
|
|
||
| - While selecting the **Qualifiers** stage the app will automatically set it as 1vs1 match. (still working on qualifiers match as teamVS) | ||
| - Now the **Score Reverse** only invert the names. (Ex. Akinari 2 - 5 kib | kib 2 - 5 Akinari) | ||
| - When **Save** button is clicked, the app automatically copies to clipboard the new URL. | ||
|
|
||
| ### Displayer Settings Tab | ||
|
|
||
| - The displayer now uses a new URL to put into obs source. **URL: <http://localhost:21086/visualizer>** | ||
| - Changed design of displayer preview. | ||
| - Removed **Old Colors** field. (It was causing so much problems while setting up the match, so now the colors are [1st team: RED, 2nd team: BLUE) | ||
|
|
||
| ### App Settings Tab | ||
|
|
||
| - Added **Export Matches** feature. | ||
| This feature will allow you to export and save your matches on **osu! Tourney Match Displayer** website. | ||
|
|
||
| ### Displayer | ||
|
|
||
| - Improved significantly the design of the displayer. | ||
| - Long names of players or teams now use a slide animation to show them correctly. | ||
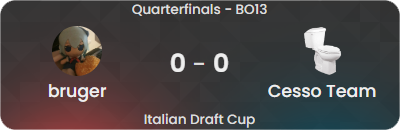
| - Support for Teams images. You can put the images of teams into **teams** folder at: 'AppData/Roaming/otmd/teams'. | ||
| The name of the image should be exactly the name of the team. (Ex. Team name: Vitun Vite / Image name: Vitun Vite.png)\n | ||
| \n | ||
|  | ||
|
|
||
| ### Known bugs | ||
|
|
||
| - Sometimes at first start of OBS/SLOBS or while changing match, the browser source doesn't refresh automatically. Just refresh by yourself to fix it. | ||
| - Maximize window button doesn't work on Linux systems. | ||
| - Minimize to system tray doesn't work on Linux systems. | ||
| - Streamer mode doesn't work on Linux systems. (Make sure to not show your osu apikey on stream) |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,70 +1,40 @@ | ||
| # Getting Started with Create React App | ||
| <img src="https://akinariosu.s-ul.eu/oMHsqwch"> | ||
|
|
||
| This project was bootstrapped with [Create React App](https://github.com/facebook/create-react-app). | ||
| # osu! Tourney Match Displayer | ||
|
|
||
| ## Available Scripts | ||
| osu! Tourney Match Displayer is a simple displayer made to be used as a browser source on OBS/SLOBS that displays the current state of a tournament match! | ||
|
|
||
| In the project directory, you can run: | ||
| - <b>[Join the community](https://github.com/AkinariHex/oTMD#join-the-community)</b> | ||
| - <b>[Contacts](https://github.com/AkinariHex/oTMD#contacts)</b> | ||
| - <b>[License](https://github.com/AkinariHex/oTMD#license)</b> | ||
|
|
||
| ### `npm start` | ||
| ### Contributors | ||
|
|
||
| Runs the app in the development mode.\ | ||
| Open [http://localhost:3000](http://localhost:3000) to view it in your browser. | ||
| <table> | ||
| <tr> | ||
| <td align="center"><a href="https://github.com/AkinariHex"><img src="https://avatars.githubusercontent.com/u/28952344?v=3" width="100px;" alt=""/><br /><sub><b>Akinari</b> </sub></a></td> | ||
| <td align="center"><a href="https://github.com/Relepega"><img src="https://avatars.githubusercontent.com/u/33182302?v=3" width="100px;" alt=""/><br /><sub><b>Relepega</b> </sub></a></td> | ||
| </tr> | ||
| </table> | ||
|
|
||
| The page will reload when you make changes.\ | ||
| You may also see any lint errors in the console. | ||
| ## Documentation | ||
|
|
||
| ### `npm test` | ||
| You can find all the documentation about Installing and using on the [official website!](https://otmd.app/documentation) | ||
|
|
||
| Launches the test runner in the interactive watch mode.\ | ||
| See the section about [running tests](https://facebook.github.io/create-react-app/docs/running-tests) for more information. | ||
| ## Join the community | ||
|
|
||
| ### `npm run build` | ||
| Join the official discord server to be always updated about new updates. You can also talk with other player and talk with the developers about any problem/suggestion/question you want! | ||
|
|
||
| Builds the app for production to the `build` folder.\ | ||
| It correctly bundles React in production mode and optimizes the build for the best performance. | ||
| [](https://discord.gg/gf7rWj942q) | ||
|
|
||
| The build is minified and the filenames include the hashes.\ | ||
| Your app is ready to be deployed! | ||
| ## Contacts | ||
|
|
||
| See the section about [deployment](https://facebook.github.io/create-react-app/docs/deployment) for more information. | ||
| Feel free to contact us: | ||
|
|
||
| ### `npm run eject` | ||
| **Akinari**: [Twitter](https://twitter.com/Akinari_osu) | Akinari#3171 on Discord | ||
|
|
||
| **Note: this is a one-way operation. Once you `eject`, you can't go back!** | ||
| **Relepega (aka RLPG)**: [Twitter](https://twitter.com/xRLPG) | RLPG#1608 on Discord | ||
|
|
||
| If you aren't satisfied with the build tool and configuration choices, you can `eject` at any time. This command will remove the single build dependency from your project. | ||
| ## License | ||
|
|
||
| Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except `eject` will still work, but they will point to the copied scripts so you can tweak them. At this point you're on your own. | ||
|
|
||
| You don't have to ever use `eject`. The curated feature set is suitable for small and middle deployments, and you shouldn't feel obligated to use this feature. However we understand that this tool wouldn't be useful if you couldn't customize it when you are ready for it. | ||
|
|
||
| ## Learn More | ||
|
|
||
| You can learn more in the [Create React App documentation](https://facebook.github.io/create-react-app/docs/getting-started). | ||
|
|
||
| To learn React, check out the [React documentation](https://reactjs.org/). | ||
|
|
||
| ### Code Splitting | ||
|
|
||
| This section has moved here: [https://facebook.github.io/create-react-app/docs/code-splitting](https://facebook.github.io/create-react-app/docs/code-splitting) | ||
|
|
||
| ### Analyzing the Bundle Size | ||
|
|
||
| This section has moved here: [https://facebook.github.io/create-react-app/docs/analyzing-the-bundle-size](https://facebook.github.io/create-react-app/docs/analyzing-the-bundle-size) | ||
|
|
||
| ### Making a Progressive Web App | ||
|
|
||
| This section has moved here: [https://facebook.github.io/create-react-app/docs/making-a-progressive-web-app](https://facebook.github.io/create-react-app/docs/making-a-progressive-web-app) | ||
|
|
||
| ### Advanced Configuration | ||
|
|
||
| This section has moved here: [https://facebook.github.io/create-react-app/docs/advanced-configuration](https://facebook.github.io/create-react-app/docs/advanced-configuration) | ||
|
|
||
| ### Deployment | ||
|
|
||
| This section has moved here: [https://facebook.github.io/create-react-app/docs/deployment](https://facebook.github.io/create-react-app/docs/deployment) | ||
|
|
||
| ### `npm run build` fails to minify | ||
|
|
||
| This section has moved here: [https://facebook.github.io/create-react-app/docs/troubleshooting#npm-run-build-fails-to-minify](https://facebook.github.io/create-react-app/docs/troubleshooting#npm-run-build-fails-to-minify) | ||
| Check the license [here](https://github.com/AkinariHex/oTMD/blob/main/LICENSE) |
Oops, something went wrong.