最近在忙 使用了一段时间vue, 发现部分短板和不便之处 . 辟如行内属性的拼接和方法调用传值. 后期做个3.0版本 (补足这些小缺点, 以及进一步前端组件化, 减少对后端的依赖 ,以及"花架子"知识的学习 ) 当前在开发webgl个人引擎 和 公司其它项目
-
Eng 是一款 MVVM 模式超 轻量级的 组件化数据渲染 JS 插件 ,是 React 、 Vue 、 Angular 全家桶套工具外另一种更轻量级的 纯插件 实现方式 , 具有所有此类工具中 , 最少 最简洁 最易的 学习曲线;
-
轻量: Eng + Router组件 + eng_server.js(单文件) min版总共不超过 40KB
-
精简: 仅10个行内指令 + 5个基本区域方法 + 基本对象操作方法 , 即可完成所有组件化数据渲染 (对Eng 1.0 大副删减)
-
与原生 JS 紧密契合 , 不在原生JS 基础上 二次发明创造 新名词 新概念 , 基础知识复用, 类似JQuery 仅是插件 , 提供基础便利 , 不凌驾代替套壳原生JavaScript
-
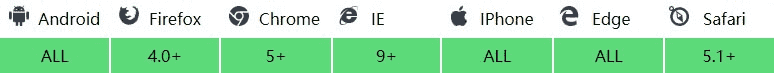
Eng 和 Router组件 向下兼容到 IE9
-
可与其它插件组件库混用 , 如vue(需 理解 vue的v-pre 和 Eng的e-stop 知识点) , 注意其它组/插件的销毁方法!
-
支持 单页面路由! 提供一个基于Eng 的组件化的路由插件 , 配套基本后端服务 , 路由配置浅显易懂 (一目了然) , 无其它插件额外学习成本, 二次开发会调接口即可 (灵活自定义修改)
-
Eng 的数据结构与dom层次划分, 互为结构视图 。 在深度开发下 ,提供异常明晰的规律逻辑思考模式 与 例推效应;
-
不提供全家桶! Eng只是灵活的纯插件 , 满足基本需求 , 仅规定了基于 Router组件和eng_server.js的基本范式 (可自行修改), 在此基础上二次自由开发
-
主流前端的数据渲染和交互开发 以 vue 和 react 生态圈为主 , 做为与后端紧密配合 , 提供大量现成可用组件 , 快速迭代产品的前后端工具, 其有着优渥的便捷性 , 在这点上必须予以肯定。
-
但对于纯粹的基础前端开发而言 , 此二者的生态圈过于繁杂 , 大量冗余累赘不可抛弃的历史包袱, 以及对原生JS和web环境破坏严重 。 大量凌驾僭越于原生web 环境的规则束缚,魔法字符串 , 新规则 , 新概念 , 会造成不同程度的束缚和掣肘。
-
且对基于两者的新手开发 , 为了便捷而便捷 , 大量引用三方甚至多个重量级插件, 不仅会造成项目臃肿烦杂, 并因过份远离基础, 离开其生态圈则丧失基础开发能力。
-
因此 ,EngJS与原生 JS 紧密契合 , 不在原生JS 基础上 二次发明创造 新名词 新概念 , 基础知识复用。 类似JQuery 仅是插件 , 提供基础便利 , 不凌驾代替套壳原生JavaScript,仅提供基础的 数据渲染和组件支持 ,精简易用 (对于基础开发而言),且能与现有生态的混合使用。
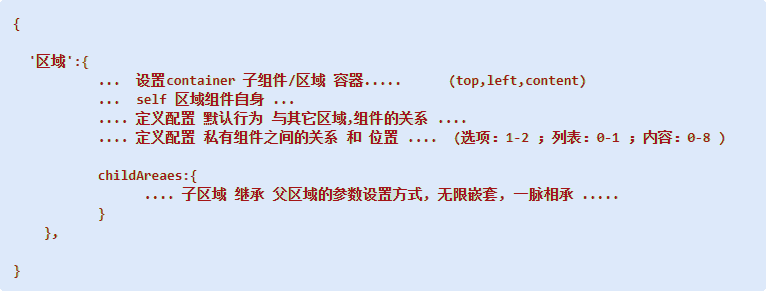
- 强调数据视图结构 , web端大量涉及视觉结构的数据逻辑和交互呈现, 因此Eng 的数据结构与dom层次划分, 互为结构视图 。 在深度开发下 ,提供异常明晰的规律逻辑思考模式 与 例推效应。(参图1)。 Router组件,也是基于此结构逻辑实现, 一脉相承。
- 精简: 仅10个行内指令 + 5个基本区域方法 + 基本组件对象操作方法 , 即可完成所有组件化数据渲染 (参下案例)
- 组件对象特点 ,灵活易用,仅destroy,sleep,awake 三个基本状态,就可实现在页面的销毁,隐藏,以及位置变换。
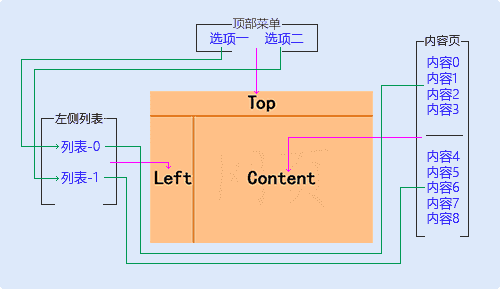
- 基于如下常见页面结构,使用JSON结构表述不同组件的关系
- 以区域area划分功能不同的单页面 (参图2)
- (建议)对于简单页面不建议使用,完全没必要
- 对于特殊需求,因Eng组件的灵活易用性, 可尝试自行实现并构建基于项目规则需求的Router组件
- 基础开发,不依赖全家桶,只需基本的 数据渲染 和 组件功能支持
- 对项目有轻量,简洁需求的
- 低代码平台构建,灵活简洁的组件运用方式,恰如其分。
- 二次开发 ,自定义项目流程,基础配套工具
- DIY Coder
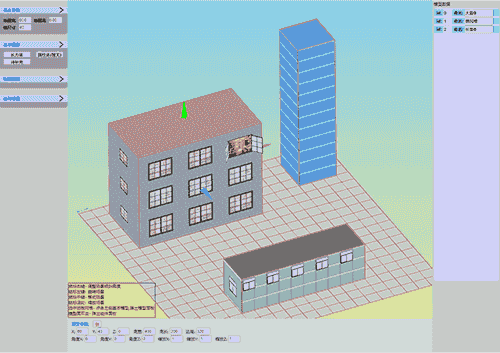
- 以下案例只为证明,Eng在如此精简的前提下,仍可以实现同类工具的基础功能
综上旨在证明,Eng具备同类工具的 核心基础开发能力,而非泛泛……